12 важных вещей по SEO, которые нужно проверить до запуска сайта

В большинстве случаев клиенты на SEO приходят с готовыми сайтами, которые до этого работают уже многие месяцы, а то и годы. И только в последнее время начинает прослеживаться обратная тенденция – консультация с оптимизаторами происходит еще на этапе разработки проекта.
У такого подхода есть множество плюсов. Как минимум это позволяет попросту избежать возможных ошибок, вместо того, чтобы тратить время и деньги на их исправление. Также, нет необходимости тратить время на аудиты и доработку посадочных страниц, можно стартовать продвижение сразу же после попадания в индекс и постепенно наращивать динамику.
Главное – хорошо проверить все еще до того, как сайт начнет полноценно работать и индексироваться поисковыми системами. И вот 12 основных вещей, на которые стоит обратить внимание.
1. Структура и навигация
При проектировании структуры сайта нужно изначально закладывать в нее потенциал масштабирования, учитывать возможные нюансы развития проекта в будущем. Если этого не сделать сразу, потом придется потратить гораздо больше времени.
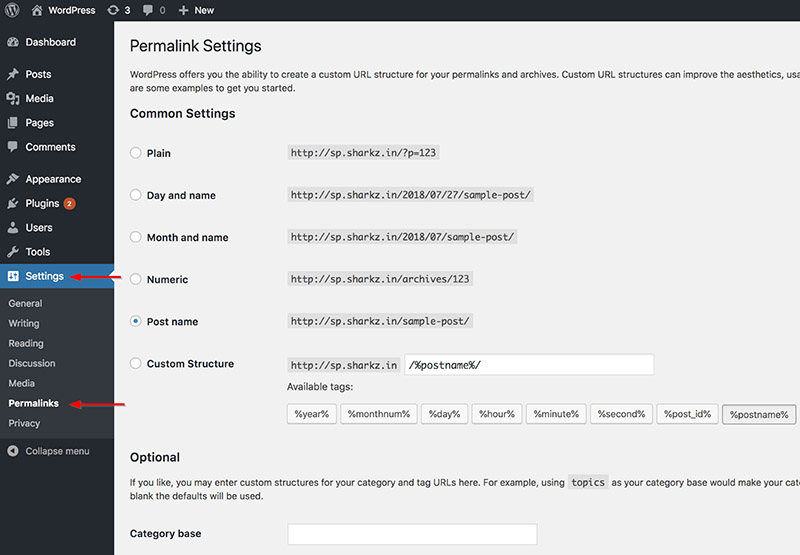
Исходя из запланированной структуры формируются ЧПУ-адреса, которые могут быть разного вида. Например включать только название страницы или же полный путь к ней и т. д.

Также нужно проверить навигацию, а именно – составляющие транзакционного пути пользователя. Нужно убедится в том, что перейти к нужному разделу или странице просто, поиск работает корректно и выдает релевантные результаты.
2. Наличие метатегов на страницах
Для некоторых это может показаться очевидным советом, но такая ошибка почему-то встречается сплошь и рядом. Title и Description на странице может отсутствовать, они могут быть сформированы неправильно или дублироваться сразу на десятках посадочных страницах одновременно.
Даже на страницах с минимальной значимостью, метатеги должны присутствовать. Быстро проверить их наличие можно при помощи программ-краулеров: Screaming Frog SEO Spider, NetPeak Spider, Website Auditor.
3. Корректность robots.txt и наличие sitemap.xml
Наличие карты сайта sitemap.xml позволяет ускорить индексацию, так как данный файл можно сразу же добавить через панель вебмастера в Google и Яндексе. Это плюс для сайтов с большим количеством страниц, например, каталогов или интернет-магазинов.
Правильный robots.txt тоже важен, так как при помощи директив в нем, можно управлять индексированием, исключая попадание в индекс дублей страниц и другого нежелательного содержимого.
4. Разметка OpenGraph и Schema.org
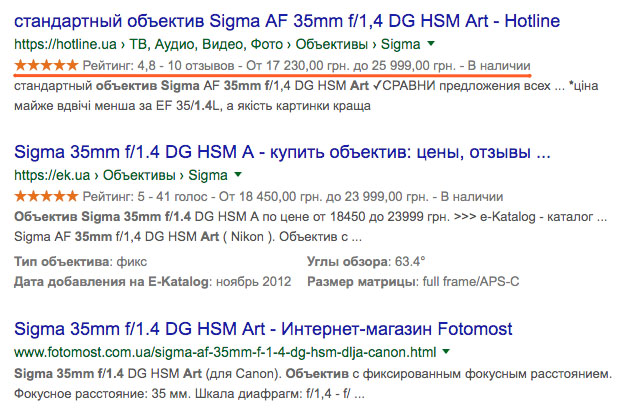
Для некоторых типов сайта хорошо работает интеграция структурированной разметки Schema.org, что позволяет повысить кликабельность страниц в поиске. Например, таким образом можно выводить в сниппете звездочки рейтинга, цену товара в интернет-магазине, и много другой интересной для пользователя информации.

Перед тем как запустить сайт в работу, стоит проверить корректность разметки, через инструмент проверки в Google Search Console.
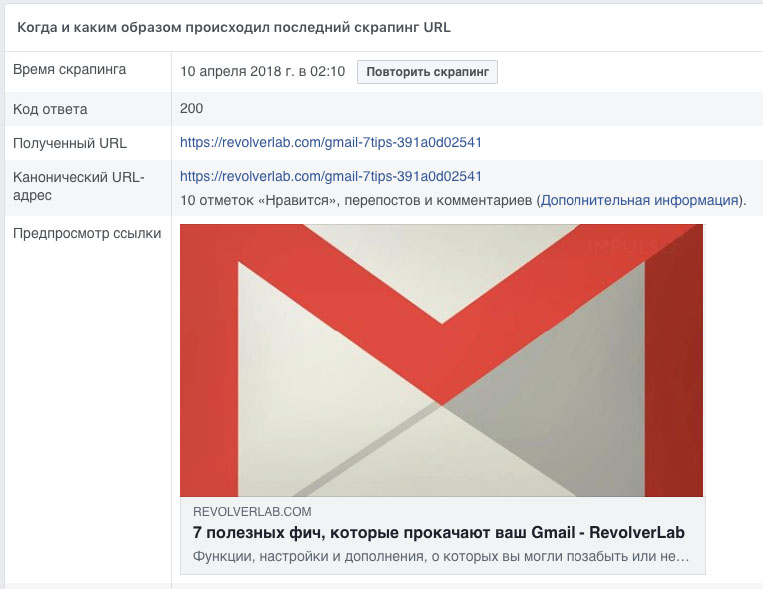
Еще один важный момент – разметка OpenGraph, которая позволяет добиться красивого отображения страниц при репостах в социальных сетях. Проверить, хорошо ли она работает, можно через Facebook Debugger.

5. SSL-сертификат для сайта
Конфиденциальность сейчас важна как никогда ранее, и, если на сайте не установлен SSL-сертификат, браузеры помечают его как небезопасный. Это явно минус, но исправить его легко и переход на HTTPS может быть делом нескольких часов для опытного разработчика.
На многих хостингах доступна опция установки сертификата прямо через панель администрирования, что еще больше упрощает задачу. Так что убедитесь, что в этом плане у вас все ОК.
6. Скорость загрузки страниц
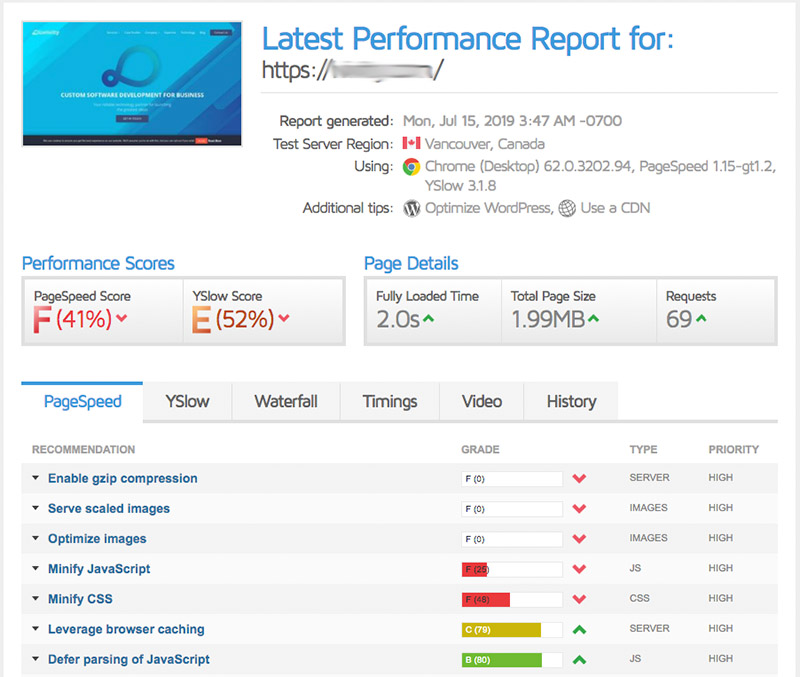
Скорость является одним из факторов ранжирования, поэтому лучше убедится в том, что в этом плане с сайтом все нормально, заранее. Для этого можно воспользоваться бесплатным сервисом GTmetrix.com.

Оптимальное значение скорости загрузки – в пределах 4 — 4,5 секунд. Если сайт грузится медленнее, это уже может влиять на ранжирование и конверсию, поэтому, лучше подумать над тем, как еще можно его оптимизировать.
К примеру, можно установить плагин для кэширования и включить аналогичную опцию на стороне сервера, уменьшить размер изображений, отключить ненужные плагины и т. д.
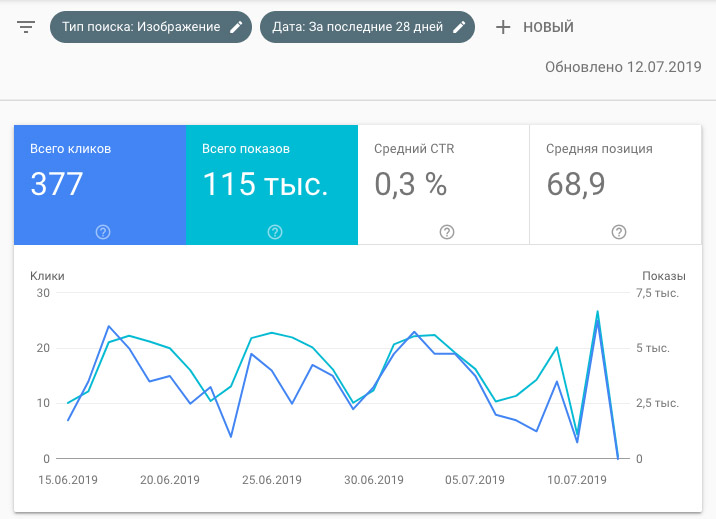
7. Оптимизация изображений
Под оптимизацией имеется в виду два направления работы: снизить объем медиафайлов, и прописать содержимое атрибута Alt, предназначенное для поисковых систем.
Первый пункт важен так как картинки небольшого «веса» грузятся гораздо быстрее, что повышает скорость загрузки страниц.
Второй – позволяет увеличить видимость сайта за счет переходов с поиска по изображениям. Это небольшая прибавка к общей посещаемости, но для коммерческого проекта она точно не будет лишней.

8. Адаптивность под мобильные устройства
Честно говоря, сложно встретить создаваемый с нуля сайт, не оптимизированный под мобильные в 2019 году, но такое все же бывает. Причем, иногда дизайн может быть адаптивным, но при его разработке были допущены ошибки, что влияет на работоспособность ресурса.
Посмотреть, как сайт отображается на экранах разных размеров, можно здесь iloveadaptive.com. Кроме того, рекомендуем вам попробовать протестировать сайт лично, используя для этого реальные смартфоны с разной диагональю экрана.
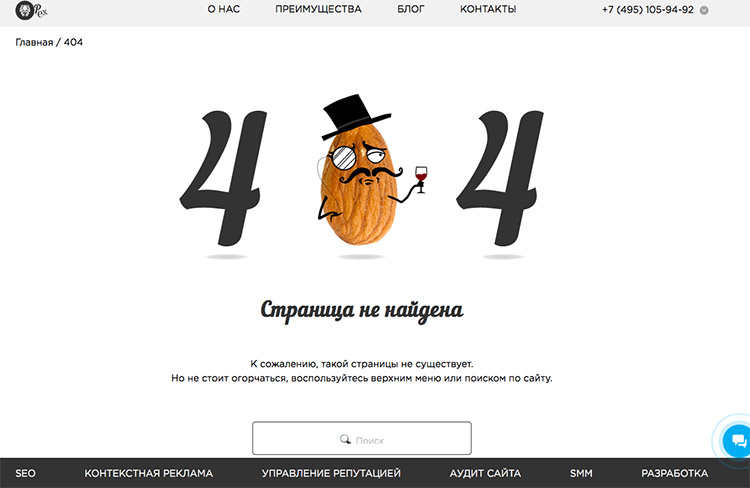
9. Наличие страницы «404»
Убедитесь, что на сайте есть шаблон для показа пользователю сообщения об ошибке «404», которое выводится при запросе url страницы, которой нет на сайте. Например, она была удалена или ее адрес изменился.

10. Контент и оптимизация посадочных
Убедитесь, что на сайте нет пустых страниц, на которых отсутствует контент, а ключевые посадочные хорошо проработаны. Имеется ввиду интеграция запланированных групп ключевых слов в текст и метатеги, проработка структуры и важных элементов страницы.
Чем быстрее страница попадет в индекс, тем лучше. Поэтому, если у вас не хватает ресурсов на оперативное создание нужных посадочных в большом количестве, можно добавить на сайт своего рода заглушки, с небольшим количеством контента и простым оформлением. А затем уже дорабатывать их в будущем.
11. Внутренняя перелинковка
Хорошая внутренняя перелинковка улучшает индексацию страниц (и ускоряет ее), подтверждает для поиска их актуальность, а также обеспечивает плюс к поведенческим факторам. В случае с такими коммерческими проектами как интернет-магазины, это может повысить и коэффициент конверсии.

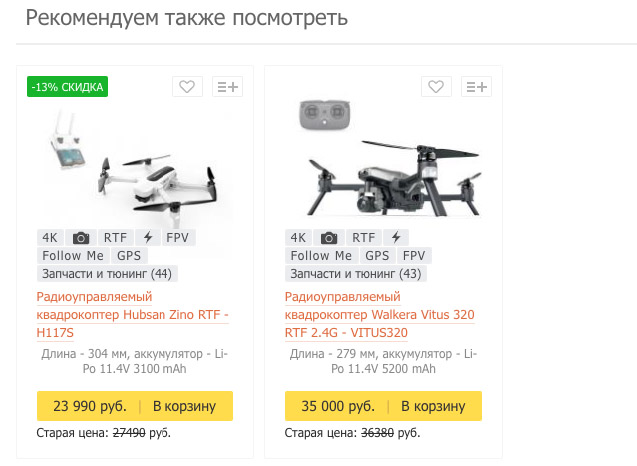
Простой и быстрый способ организовать глобальную перелинковку по сайту – вывод похожих товаров или статей, рекомендованных материалов на основе анализа просмотров и поведения пользователей.
12. Важные атрибуты (опционально)
В зависимости от типа проекта, функциональных возможностей CMS и ряда других особенностей, стоит обратить внимание и на такие вещи как:
- наличие атрибута rel= «canonical» в коде страниц;
- наличие и корректность атрибута hreflang для многоязычных страниц;
- закрыты ли исходящие ссылки в rel=»nofollow»;
- настроены ли редиректы для некоторых типов страниц и т. д.
Это уже более индивидуальные вещи, но вы можете расширить чек-лист за счет таких пунктов тоже.
Одна из худших вещей, которые можно сделать в SEO – запустить неоптимизированный сайт. В то же время хороший и правильный старт, может стать залогом дальнейшего успешного продвижения.
Надеемся, эта статья поможет вам в успешном запуске. Если есть вопросы – пишите в комментариях!

 Продвижение англоязычного сайта: 7 важных вещей, которые нужно знать
Продвижение англоязычного сайта: 7 важных вещей, которые нужно знать  Что проверить перед запуском сайта? Чек лист по SEO (18 пунктов)
Что проверить перед запуском сайта? Чек лист по SEO (18 пунктов)  10 практик технического SEO, которые помогут увеличить посещаемость сайта
10 практик технического SEO, которые помогут увеличить посещаемость сайта  Делегирование в SEO: почему работать нужно не 12 часов, а головой
Делегирование в SEO: почему работать нужно не 12 часов, а головой 10 причин высокого показателя отказов на сайте и что с этим делать
10 причин высокого показателя отказов на сайте и что с этим делать 9 основных KPI в SEO для оценки эффективности продвижения
9 основных KPI в SEO для оценки эффективности продвижения Как найти ссылки на сайты конкурентов: проверенные инструменты
Как найти ссылки на сайты конкурентов: проверенные инструменты Как делать крауд-маркетинг так, чтобы это работало
Как делать крауд-маркетинг так, чтобы это работало Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов
Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска
Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска Хабовые страницы в SEO: используем контент-хабы как инструмент для роста
Хабовые страницы в SEO: используем контент-хабы как инструмент для роста