Что проверить перед запуском сайта? Чек лист по SEO (18 пунктов)

Не знаю как для вас, но запуск нового сайта всегда был занятием очень интересным. Главное – не забыть сделать ничего из той самой базы, которая должна обеспечить проекту нормальное SEO-продвижение в будущем.
Специально для таких целей всегда хорошо иметь под рукой чек-лист из основных задач, которые нужно завершить и проверить на старте. Держать все в голове попросту непродуктивно, ведь поисковое продвижение все больше усложняется, и список начинает насчитывать уже десятки пунктов.
Вы собираетесь запускать новый сайт? Прекрасно! Но подождите еще чуть-чуть и убедитесь в том, что вы учли все важные моменты. Это поможет избежать целого ряда проблем в будущем и не придется тратить время на исправление ошибок и лишнюю работу.
Приведенный ниже список вы можете использовать в качестве чек-листа прямо сейчас.
1. Активировать ЧПУ
Даже за пределами сайта, еще по виду самой ссылки, пользователь должен понимать какую информацию он узнает, перейдя по ней. Вряд ли это можно определить если URL имеет такой вид:
http://site.com/knm1835
Или:
http://site.com/product&generate=id367
А вот здесь все совершенно понятно:
http://site.com/skolko-stoit-razrabotka-sajta
https://your-store.com/catalog/plate-velyurovoe.html
Да и делиться таким URL гораздо удобнее. Этим и хороши ЧПУ-ссылки.
2. Создать robots.txt и sitemaps.xml
Robots.txt – это файл в корне сайта, который содержит специальные инструкции для поисковых роботов, какие разделы индексировать, а какие нет. Например, можно скрыть таким образом дубли и служебную информацию. Важно убедиться что он содержит правильный набор директив и важные разделы открыты для индексации.
XML-карта сайта помогает поисковым системам лучше понять структуру сайта, а также улучшает их индексирование. Это особенно актуально для сайтов с большим количеством страниц, которые к тому же разного уровня вложенности, например интернет-магазины, сообщества и форумы.
3. Добавить иконку сайта
Это та самая иконка, которая отображается на вкладках браузеров и в поисковой выдаче Яндекса. Изображение размером 16х16 пикселей, сохраняется под названием “favicon”, и в формате .ico, в корневой папке сайта.

Можно воспользоваться специальными генераторами, которые позволяют преобразовать любое изображение в нужный формат.
4. Подключить аналитику
С помощью Google Analytics и Яндекс.Метрики можно отслеживать такие вещи как объем трафика с поиска и других каналов, наиболее популярные страницы на сайте, процент отказов, коэффициент конверсии и множество других полезных показателей.

Устанавливать стоит оба счетчика, так как каждая из них имеет свои уникальные особенности. Например, Метрика в отличие от Analytics, не скрывает запросы по которым пользователи переходят с органики, и имеет такой полезный инструмент как Вебвизор.
5. Добавить сайт в панели вебмастеров
Панели для вебмастеров позволяют узнать о состоянии сайта в поиске, фактически посмотреть на него со стороны поисковых роботов. Google Search Console и Яндекс.Вебмастер позволяют:
- Отправить и проверить на корректность robots.txt/sitemap.xml
- Узнать о возможных проблемах при индексировании сайта;
- Найти битые ссылки/страницы с ошибкой «404»;
- Узнать о возможных санкциях со стороны поисковика.
Учитывая перечисленные пункты, данный шаг является одним из обязательных.
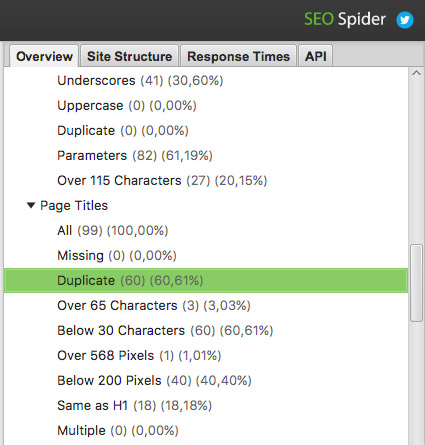
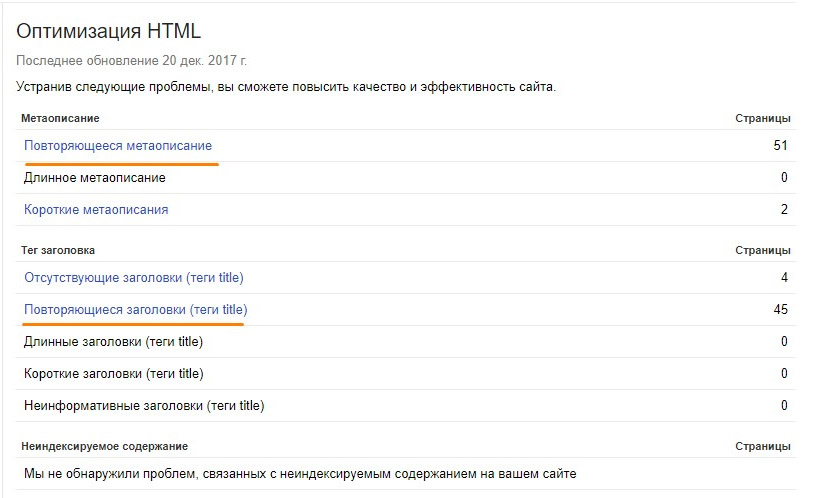
6. Проверить сайт на дубли
Проблема дублей – одна из самых распространенных. Часто они появляются из-за особенностей работы самой CMS, но иногда их причиной является банальная невнимательность со стороны владельца сайта или SEO-специалиста.
Проверить их наличие перед запуском сайта можно при помощи Screaming Frog/Netpeak Spider:

А если сайт уже в индексе, зайдите в Google Search Console и в разделе «Вид в поиске» выберите пункт «Оптимизация HTML». Здесь и отображаются дубли, которые поисковый робот нашел на сайте:
Использование тега rel=»canonical» – проверенный способ избежать попадания дублей в индекс. Но лучше всего просто избавиться от них в самом начале.
7. Добавить кнопки социальных сетей
Не для всех проектов это актуально, но в некоторых случаях – мастхэв. К примеру, для сайтов информационной направленности, таких как статейники, новостные проекты и онлайн-медиа. В большинстве движков это без проблем реализуется через плагины/дополнения.
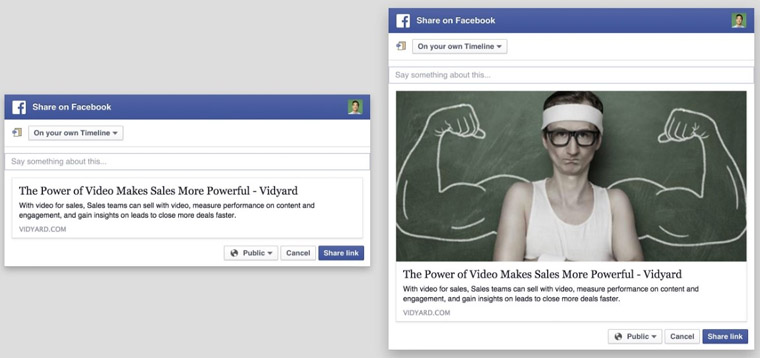
8. Настроить Open Graph разметку
Это специальные мета-теги, с помощью содержимого которых можно управлять отображением страницы при ее расшаривании пользователями в социальных сетях. Наглядный пример, как выглядит одна и та же страница с OG-разметкой и без нее:

Проверить наличие Open Graph разметки и корректность ее отображения можно при помощи отладчика от Facebook.
9. Добавить код ретаргетинга Facebook/VK
Это специальный фрагмент кода, который идентифицирует пользователей этих соцсетей и сохраняет данные о них, с возможностью запуска рекламных объявлений по этой базе в будущем.
Даже если сейчас вы не собираетесь пользоваться этой возможностью, стоит установить код отслеживания, чтобы эти аудитории были доступны в будущем.
10. Проверить Title/Description на всех страницах
Несмотря на то, что это один из наиболее очевидных моментов, его часто упускают из вида. Для каждой из страниц должны быть указаны уникальные метатеги, которые при необходимости оптимизируют под целевые запросы. Хорошо сформированные метатеги упрощают продвижение и способствуют формированию красивых сниппетов.
Проверить их наличие можно при помощи таких инструментов как Screaming Frog SEO Spider и NetPeak Spider или бесплатной Xenu Link Sleuth.
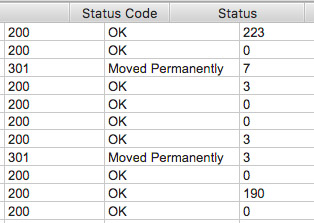
11. Проверить код ответа сервера
При запросе браузером пользователя любой из страниц сайта, вместе с html-кодом передается и специальный трехзначный код с ответом сервера, который содержит результаты обработки запроса. В норме это должно быть 200 OK, если же нужная страница не была найдена, ответ будет 404 Not Found.

Иногда возникают ошибки при которых даже рабочие страницы выдают ответ 404, и в результате начинают выпадать из индекса. Проверить отдельные страницы можно через онлайн-сервисы, а просканировать весь сайт – при помощи программ Screaming Frog, Netpeak Spider или Xenu.
12. Проверить исходящие и битые ссылки
Эти же, упомянутые выше программы-сканеры, позволяют найти на сайте битые или нежелательные исходящие ссылки. Они могут появиться, если изначально сайт настраивался на тестовом сервере или используется какая-нибудь бесплатная тема дизайна, в которую «вшиты» ссылки на сайт разработчиков.
13. Проверить адаптацию под мобильные
Более половины пользователей используют в качестве основного устройства для работы в интернете смартфоны. Если сайт не адаптирован для мобильных, они будут просто покидать его, увеличивая показатель отказов и снижая конверсию.
А в Google заявили, что в 2018 году постепенно начнут переводить всех на mobile-first индексацию. Так что аргументов в пользу такого шага более чем достаточно.
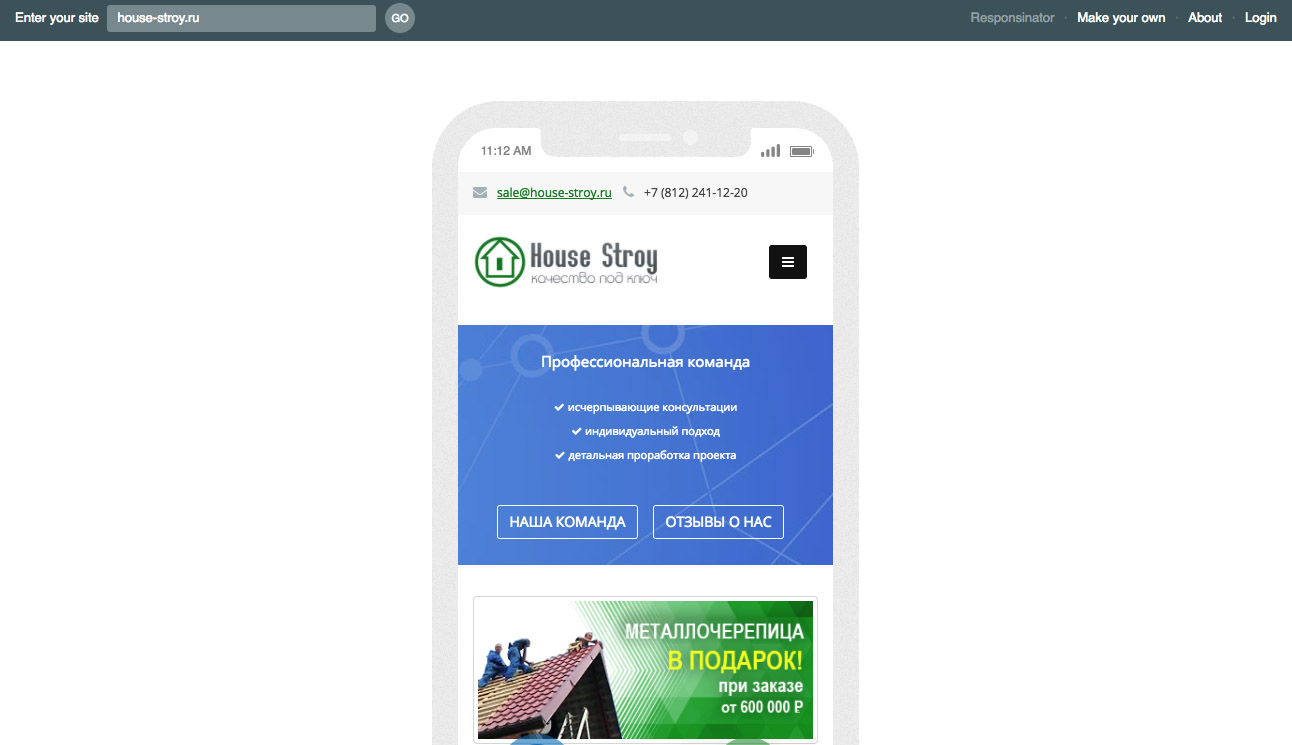
Убедиться в том, что сайт адаптирован и нормально работает на мобильных можно при помощи специальных сервисов для проверки, таких как Screenfly или Responsinator.com.
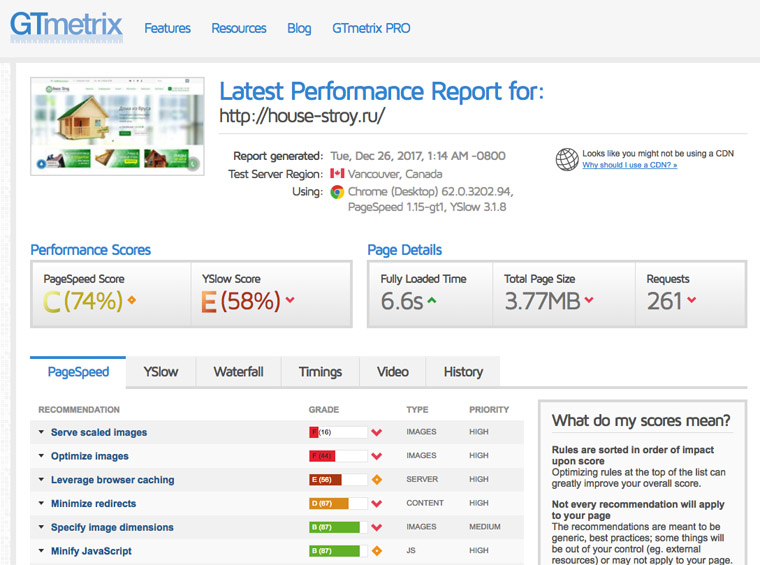
14. Проверить скорость загрузки сайта
Поисковые системы хорошо относятся к тем сайтам, которые обеспечивают хороший пользовательский опыт, и скорость загрузки страниц сайта – один из важнейших факторов в контексте этой задачи. Медленные сайты люди просто покидают, что сказывается на показателе отказов и других поведенческих метриках, а в итоге и на ранжировании в поиске.

Одно дело, когда сайт работает медленно из-за высокой нагрузки на сервер, и совсем другое – когда причина в некорректно работающих скриптах и других технических моментах. Все это нужно устранять максимально оперативно.
Проверить скорость загрузки можно при помощи сервиса Google Page Speed Insights или GTMetrix.com.
15. Проверить оптимизацию изображений
Еще один момент, который часто упускают из вида. Поисковые системы не видят изображение как человек, а считывают их описания из содержимого атрибута Alt тега img. И если этот тег заполнен и сделан грамотно, из поиска по изображениям можно получать немалое количество переходов.
При небольших объемах можно пройтись и вручную. А вот если страниц и картинок много, лучше использовать специализированный софт.
Кстати, оптимизация подразумевает не только заполнение содержимого ALT, но и уменьшение объемов файлов, что положительно сказывается на скорости загрузки страницы. Получить ту же картинку, но гораздо меньшего объема, без видимой потери качества, можно при помощи Photoshop или другого графического редактора.
16. Собрать и распределить семантику
Это можно сделать и после того как сайт начнет индексироваться, но если есть возможность, лучше стартовать с уже проработанными посадочными. Тем более что наличие хорошего СЯ упростит для вас работу со структурой, и минизирует возможные проблемы в будущем.
Таким образом, в индекс попадает уже оптимизированная посадочная, которая начинает показываться по целевым запросам. И нет необходимости ждать пока робот в очередной раз зайдет на сайт и зафиксирует изменения.
17. Проверить наличие rel=»canonical»
Атрибут тега rel=»canonical» предназначен для указания канонической страницы, то есть страницы-первоисточника. Если на сайте какой-нибудь контент полностью или частично доступен по разным URL адресам, то данный атрибут позволяет указать какую именно страницу поиску добавлять в индекс.
В некоторых CMS, к примеру, WordPress, данный атрибут активируется автоматически, сразу с «коробки». Для других же может потребоваться установка соответствующего плагина/модуля или внесение правок в код системы.
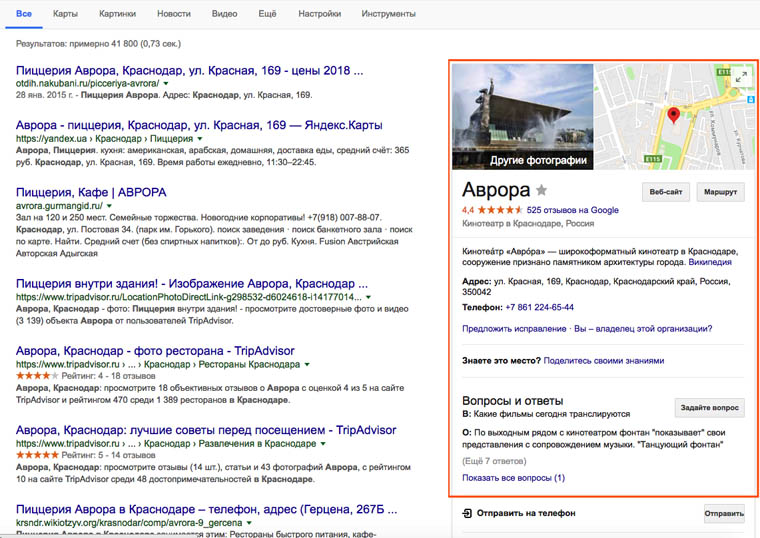
18. Добавление в Google Мой Бизнес и Яндекс.Справочник
С помощью этих двух бесплатных сервисов можно добавить информацию о своем бизнесе на карты Google и Яндекс, указать время работы и контактные телефоны для связи, и в итоге, при некоторых типах запросов получать красивую и информативную выдачу:

Подобное отображение информации о компании уже само по себе привлекает внимание и положительно сказывается на CTR.
Кстати, не лишним будет пройтись на предмет соответствия перечисленным пунктам и владельцам уже работающих сайтов. Вдруг вы что-то упустили, а исправить недоработки – никогда не поздно.
Я специально указал не все пункты, а только те, которые считаю основными. Так что подсказывайте в комментариях свои варианты, что еще можно добавить!



 Краткий чек-лист по юзабилити, который актуален для любого сайта (20+ пунктов)
Краткий чек-лист по юзабилити, который актуален для любого сайта (20+ пунктов)  12 важных вещей по SEO, которые нужно проверить до запуска сайта
12 важных вещей по SEO, которые нужно проверить до запуска сайта  10 практик технического SEO, которые помогут увеличить посещаемость сайта
10 практик технического SEO, которые помогут увеличить посещаемость сайта  Делегирование в SEO: почему работать нужно не 12 часов, а головой
Делегирование в SEO: почему работать нужно не 12 часов, а головой 10 причин высокого показателя отказов на сайте и что с этим делать
10 причин высокого показателя отказов на сайте и что с этим делать 9 основных KPI в SEO для оценки эффективности продвижения
9 основных KPI в SEO для оценки эффективности продвижения Как найти ссылки на сайты конкурентов: проверенные инструменты
Как найти ссылки на сайты конкурентов: проверенные инструменты Как делать крауд-маркетинг так, чтобы это работало
Как делать крауд-маркетинг так, чтобы это работало Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов
Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска
Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска Хабовые страницы в SEO: используем контент-хабы как инструмент для роста
Хабовые страницы в SEO: используем контент-хабы как инструмент для роста