Краткий чек-лист по юзабилити, который актуален для любого сайта (20+ пунктов)

Любой сайт на определенном этапе необходимо совершенствовать не только в плане технических факторов и SEO-оптимизации, но и в области юзабилити. Ведь нужно не только привести на него пользователей, но и сделать так, чтобы как можно большая их часть конвертировалась в клиентов для бизнеса. А люди, которым неудобно взаимодействовать с сайтом, обычно неохотно расстаются с деньгами.
Если в плане юзабилити с сайтом все хорошо, его владелец получает преимущества как в плане конверсии, так и в плане поведенческих факторов. Которые, в свою очередь, оказывают положительное влияние и на ранжирование в выдаче.
Мы составили для вас небольшой универсальный чек-лист по юзабилити, который подойдет практически для любого типа сайта – от визитки на десяток страниц и до интернет-магазина с обширным каталогом.
1. Для полноценной работы с сайтом не нужна регистрация. Если же она необходима, зарегистрироваться можно максимально быстро и просто.
2. Персонализированные функции, такие как валюта, язык или варианты доставки, без проблем меняются в зависимости от местоположения пользователя.
3. Информация на страницах четко структурирована, ее можно легко «сканировать» взглядом.
4. Изображения качественные и их можно увеличивать для более детального просмотра.

5. Меню навигации и основная контактная информация доступны с любой страницы сайта.
6. Информация о товарах, услугах и ценах – актуальна и соответствует действительности.
7. В каталоге товаров на сайте интернет-магазина доступны удобные фильтры по брендам и характеристикам, что упрощает поиск нужного продукта для пользователя.
8. Внутренний поиск работает корректно и доступен с любой страницы сайта.
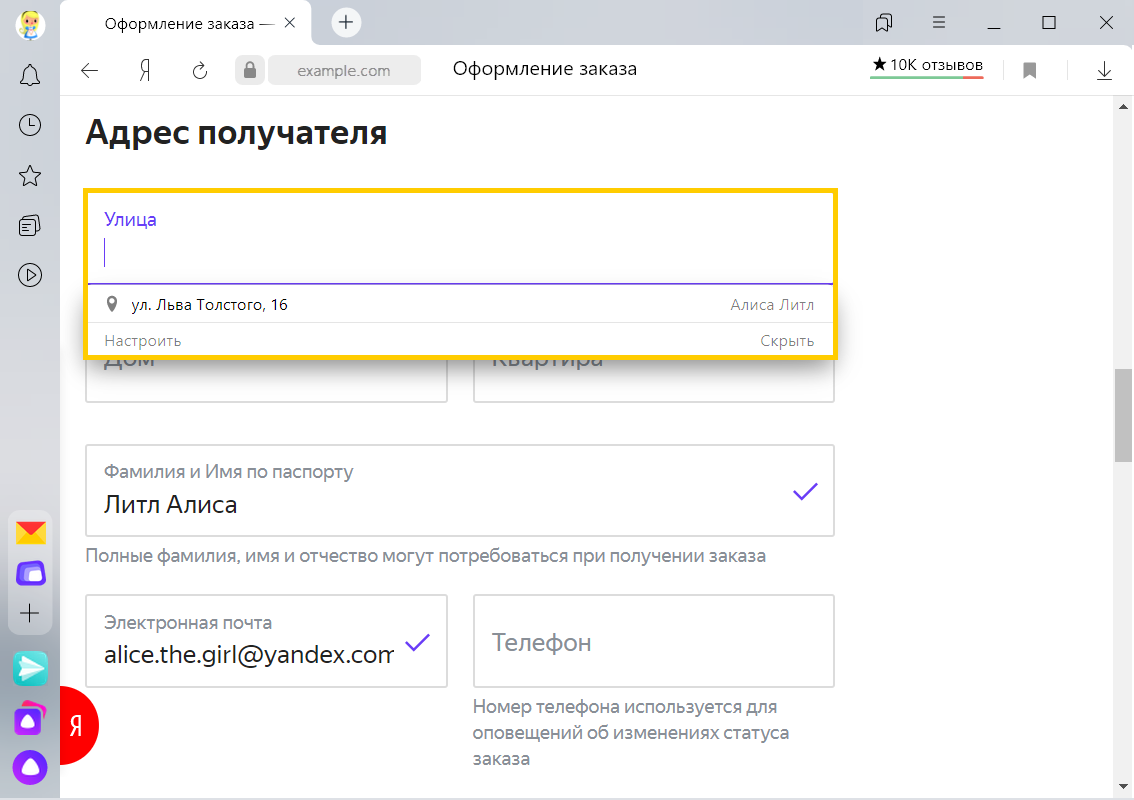
9. В формах, которые должен заполнять пользователь, присутствуют только самые необходимые поля. Есть автозаполнение и подсказки.

10. Между фоном и текстом должен быть четкий контраст. Шрифты достаточно большие, чтобы текст можно было удобно читать на мобильном устройстве.
11. Нет отвлекающих информационных блоков или интерактивных элементов (баннеры, всплывающие pop-up окна).
12. Шаблон страницы об ошибке «404» спроектирован таким образом, чтобы удержать пользователя на сайте и подтолкнуть его к дальнейшему взаимодействию.
13. Время загрузки страниц сайта не превышает 3-4 секунд.
14. Ссылки, кнопки и прочие кликабельные элементы, меняют вид при наведении курсора мышки.
15. Призывы к действию заметны, однозначны и дают пользователю понимание, что делать и какого результата ему ожидать в итоге.
16. Вместо адреса электронной почты, на сайте присутствует полноценная контактная форма для обратной связи.

17. Внешний вид и функциональность сайта на мобильных и десктопных устройствах не отличаются.
18. Дизайн фокусирует внимание пользователя на ключевых элементах, не отвлекая его от этого лишними визуальными акцентами.
19. Если для оформления заказа или завершения какого-либо многоэтапного процесса требуется больше одного шага, появляется подсказка, которая четко указывает пользователю, на каком шаге он находится.

20. Для обратной связи с пользователем используются микровзаимодействия. Например, мигающий курсор в поле формы, изменение вида кнопки при наведении на нее и нажатии, сообщение после отправки данных и т. д. Это могут быть как визуальные эффекты, так и текстовые сообщения.
21. На страницах статей и товаров есть возможность оставлять отзывы (комментарии). В идеале – для этого не нужна регистрация.
22. Данные в важных полях формы проверяются на правильность в процессе ввода данных, без перезагрузки страницы.
Попробуйте реализовать перечисленные пункты на практике, и положительный эффект не заставит себя долго ждать. Если у вас есть идеи, что еще можно включить в наш список – пишите в комментариях!

 Что проверить перед запуском сайта? Чек лист по SEO (18 пунктов)
Что проверить перед запуском сайта? Чек лист по SEO (18 пунктов)  5 опасных побочных эффектов плохого юзабилити
5 опасных побочных эффектов плохого юзабилити  6 сервисов для тестирования сайта по различным показателям
6 сервисов для тестирования сайта по различным показателям  Делегирование в SEO: почему работать нужно не 12 часов, а головой
Делегирование в SEO: почему работать нужно не 12 часов, а головой 10 причин высокого показателя отказов на сайте и что с этим делать
10 причин высокого показателя отказов на сайте и что с этим делать 9 основных KPI в SEO для оценки эффективности продвижения
9 основных KPI в SEO для оценки эффективности продвижения Как найти ссылки на сайты конкурентов: проверенные инструменты
Как найти ссылки на сайты конкурентов: проверенные инструменты Как делать крауд-маркетинг так, чтобы это работало
Как делать крауд-маркетинг так, чтобы это работало Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов
Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска
Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска Хабовые страницы в SEO: используем контент-хабы как инструмент для роста
Хабовые страницы в SEO: используем контент-хабы как инструмент для роста