6 сервисов для тестирования сайта по различным показателям

Работа над сайтом должна вестись по разным направлениям, т.к. уровень юзабилити порой может оказывать на результаты продвижения эффект не меньший, чем SEO-оптимизация его страниц.
А ведь есть еще такие важные моменты как техническое SEO, скорость загрузки страниц, адаптация под мобильные и другие факторы. Все они влияют на итоговое качество сайта для поиска и его восприятие пользователями.
Чтобы протестировать сайт на предмет соответствия тем или иным показателям, используются разного рода специализированные сервисы. Проверка осуществляется в автоматическом или полуавтоматическом режиме, результат обычно информативный и понятный.
На его основе уже можно принимать решения, например, относительно исправления ошибок или внедрения дополнительного функционала.
Вот какие именно инструменты тестирования сайтов мы рекомендуем использовать для этих целей.
Loader.io

Сервис для нагрузочного тестирования сайтов, который показывает как будет меняться его производительность при одновременном обращении большого количества пользователей.
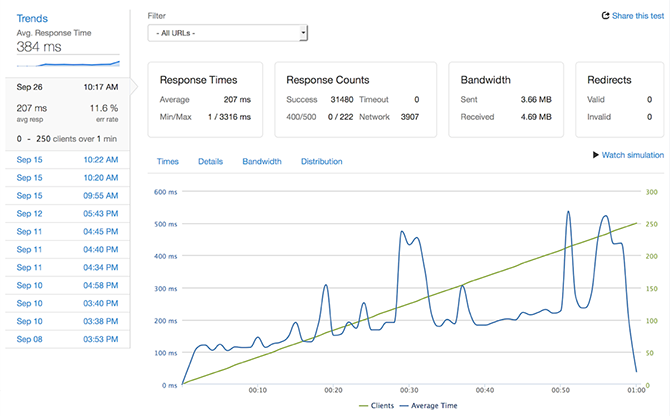
Результаты выводятся на графике в режиме реального времени, и вы можете видеть, когда начинается «просадка»:

Хороший способ понять, что нужен хостинг помощнее, еще до того как подобная ситуация случится в реальности.
Loader.io будет полезен практически для любого сайта, так как иногда из-за проблем с оптимизацией движка, производительность может резко упасть даже при сравнительно невысокой посещаемости. А нагрузочное тестирование сайта с помощью данного сервиса позволяет избежать возможных проблем заранее.
Askusers.ru

Насколько хорошими бы не были автоматизированные инструменты, всегда нужно помнить, что сайты мы делаем именно для людей. И наиболее полезный фидбек могут дать именно реальные пользователи, которые получили опыт взаимодействия с конкретным ресурсом.
AskUsers позволяет сделать именно это – понять как реагируют на сайт реальные люди. Вы можете получить обратную связь от пользователей в виде скриншотов, видео и узнать:
- понятна ли им навигация;
- удобно ли заполнять формы;
- интересны ли спецпредложения и акции;
- что не работает на сайте или работает не так, как это было изначально запланировано.
Для анализа сайта ассесоров можно подбирать по различным социально-демографическим и другим критериям.
Также, на сайте можно посмотреть анкеты реальных сайтов, выбрав наиболее близкую вам тематику. Тарифы начинаются от 1 125 р.

Usabilityhub.com

Предназначение у данного сервиса аналогичное AskUsers, и хотя сам сервис англоязычный, русский есть среди предлагаемых языков админки. На выбор доступно 5 вариантов тестирования:
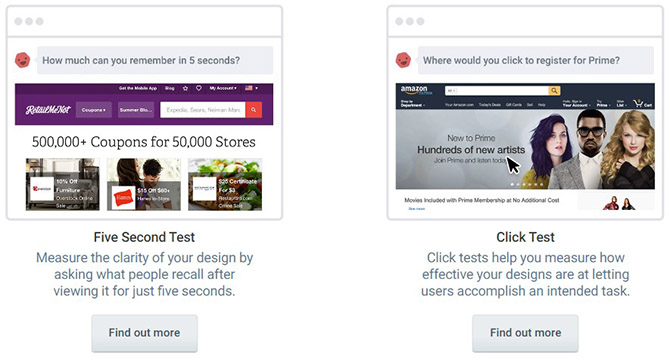
- Five Second – загружаете скриншот нужной страницы, после чего пользователи оценивают ее в течение 5 секунд и пишут свои впечатления. Например, какой элемент больше всего привлекает внимание, чего не хватает и т.п.
- Click Test – как уже понятно из названия, речь идет о тепловой карте кликов, также отслеживаются данные об общем количестве кликов и среднем времени щелчка.
- Question Test – задавайте вопросы и получайте ответы от пользователей.
- Navigation Test – анализ удобства архитектуры сайта и его навигации.
- Preference Test – очень интересный формат, A/B тестирование с участием реальных людей. К примеру, вы можете загрузить два варианта дизайна, и пользователи укажут какой из вариантов им понравился больше.

Что интересно, кроме платных тарифов есть возможность воспользоваться функционалом Usabilityhub и бесплатно. Для этого вам нужно самому принять участие в тестах, за каждый из которых засчитываются бонусные баллы, набрав определенное количество которых, можно использовать их для заказа теста для себя.
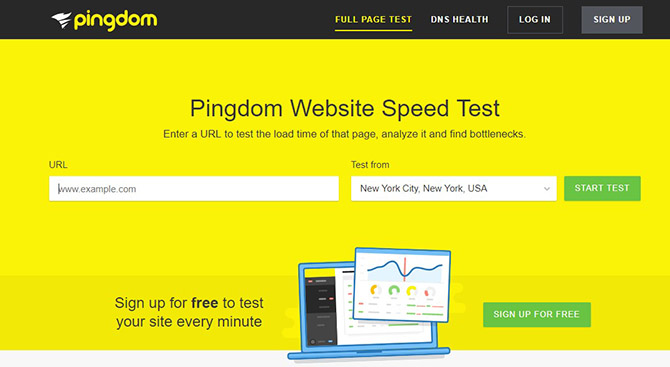
Tools.pingdom.com

Скорость сайта чрезвычайно важна. Если вы планируете продвигать сайт и использовать его для развития бизнеса или монетизации, а не просто создали в качестве простой визитки. Все дело в поведенческих факторах, качество которых сильно снижается, если сайт работает медленно. А это влияет и на конверсию, и даже на ранжирование в поиске.
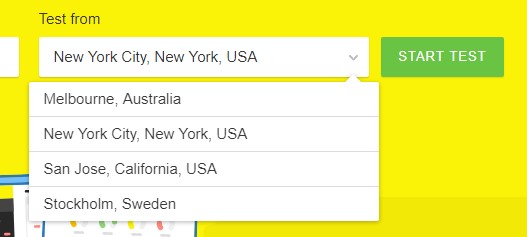
Pingdom Tools позволяет оперативно проверить скорость загрузки сайта, анализируя все составляющие веб-страницы, давая оценку производительности и советы, как сделать ресурс быстрее. Можно выбрать географическое расположение сервера:

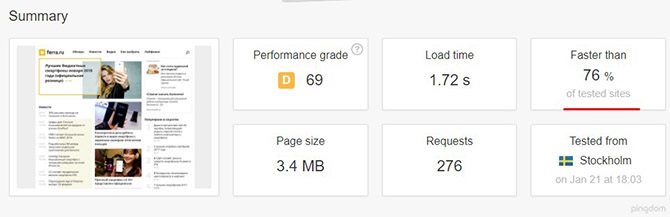
А кроме самого показателя скорости и «веса» страницы, можно узнать насколько быстро работает ваш сайт по сравнению с другими анализируемыми ресурсами:

Iloveadaptive.ru

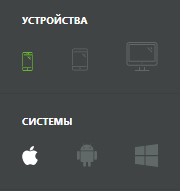
Хотите посмотреть как ваш сайт выглядит на разных устройствах? Провести тест адаптивности сайта можно разными способами и при помощи разных инструментов, но я рекомендую обратить внимание именно на этот сервис.
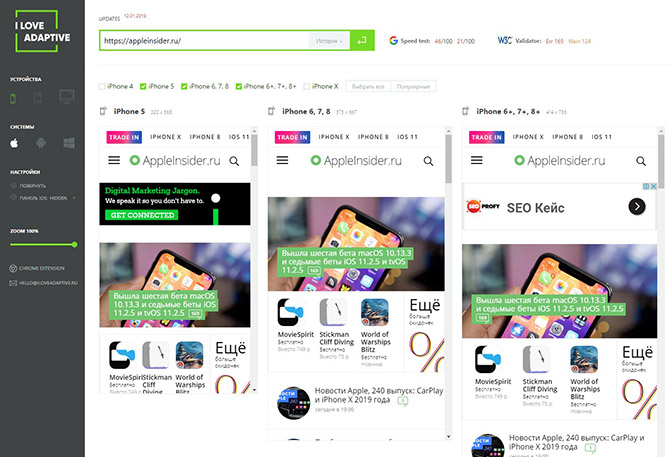
Его преимущество именно в функциональности, так как уже через несколько секунд после нажатия на кнопку анализа, вы можете увидеть сразу несколько отображений на экранах мобильного разной диагонали:

С легкостью переключиться на другой тип устройства – десктопы или PC и даже выбирать между несколькими операционными системами:

Из дополнительных плюшек – возможность смотреть историю проверки, менять ориентацию экрана и масштаб отображения. В общем, мастхев для подобных целей.
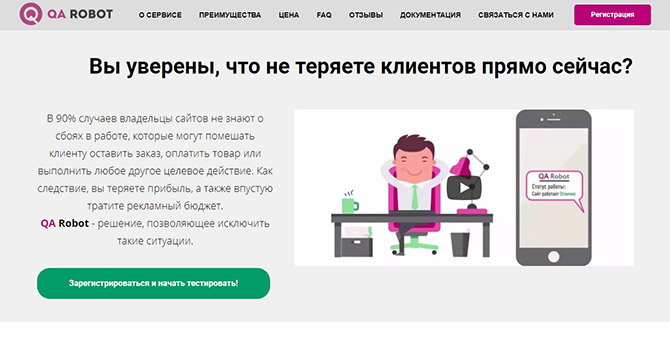
Qa-robot.ru

Довольно оригинальный сервис, который предлагает тестирование сайта в автоматизированном режиме. Суть в том, что вы задаете последовательность действий которые идентичны действиям реального пользователя, после чего сервис запоминает их и повторяет с заданным интервалом.
Например, можно задать транзакционные пути, которые проходят через главные посадочные страницы, использовать сценарии заполнения форм и т.д. В общем, вариантов можно придумать много. А главное – если что-то пошло не так, вы сразу же получите уведомление по почте и SMS.
Хороший способ контролировать состояние сайта и вовремя реагировать, если, к примеру, начинают проявляться какие-то технические проблемы.
Выводы
Работа над сайтом, если вы заинтересованы в его развитии, не заканчивается никогда. И это совершенно нормально, ведь необходимо реагировать на изменения в поиске, развитие технологий и другие внешние факторы. Тот, кто стоит на месте, на самом деле стремительно отстает от рынка.
При помощи перечисленных в этой статье сервисов вы сможете провести комплексное тестирование своего сайта по наиболее важным в современных реалиях параметрам. А главное – проанализировать полученные результаты и подумать, как можно сделать его лучше!

 5 сервисов для мониторинга сайта по всем направлениям
5 сервисов для мониторинга сайта по всем направлениям  Анализируй меня полностью: 8 сервисов для всестороннего анализа сайта
Анализируй меня полностью: 8 сервисов для всестороннего анализа сайта  5 крутых сервисов, которые помогут вам оформить статьи и посты красиво
5 крутых сервисов, которые помогут вам оформить статьи и посты красиво  Делегирование в SEO: почему работать нужно не 12 часов, а головой
Делегирование в SEO: почему работать нужно не 12 часов, а головой 10 причин высокого показателя отказов на сайте и что с этим делать
10 причин высокого показателя отказов на сайте и что с этим делать 9 основных KPI в SEO для оценки эффективности продвижения
9 основных KPI в SEO для оценки эффективности продвижения Как найти ссылки на сайты конкурентов: проверенные инструменты
Как найти ссылки на сайты конкурентов: проверенные инструменты Как делать крауд-маркетинг так, чтобы это работало
Как делать крауд-маркетинг так, чтобы это работало Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов
Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска
Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска Хабовые страницы в SEO: используем контент-хабы как инструмент для роста
Хабовые страницы в SEO: используем контент-хабы как инструмент для роста