Оптимизация изображений на сайте: как получать трафик с Google Images и Яндекс.Картинки

Интернет развивается, и помимо привычного нам текстового поиска с результатами в виде ссылок на страницы сайтов, активно развиваются другие поисковые вертикали. Особенно активно сейчас растет визуальный и голосовой поиск, и в ближайшие годы этот тренд вряд ли пойдет на спад.
Фотографии, иллюстрации и другие типы визуального контента, можно использовать не только в качестве инструмента для разбавки текста или привлечения внимания. Правильная SEO-оптимизация изображений позволяет в дополнение к трафику из обычного поиска, привлекать посетителей из поиска по картинкам.
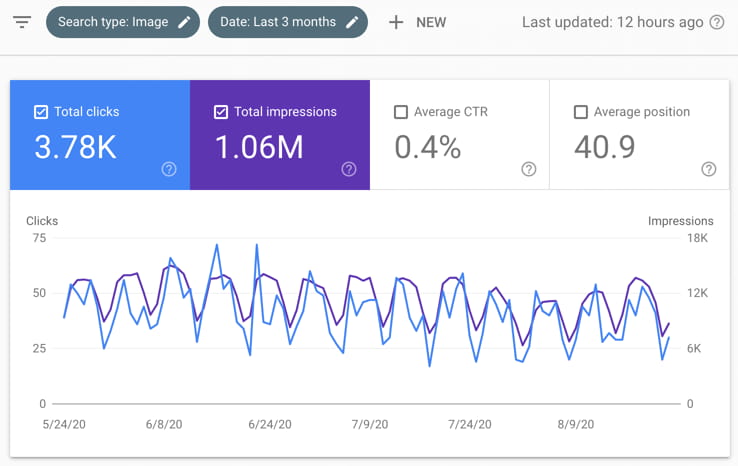
Даже в «скучных» B2B-нишах это может давать хорошую прибавку к посещаемости:

Внимание на качество, релевантность и контекст
Нечеткие, размытые изображения с фотостоков, подобранные непонятно по какому принципу, пользователи вряд ли оценят. А именно от их интереса зависит, кликнут ли они по картинке с вашего сайта в поиске по изображениям или нет. Качественные, привлекательные изображения, оказывают гораздо лучшее влияние на поведенческие факторы.
Но есть кое-что не менее важное – это релевантность иллюстрации контенту и ее соответствие контексту страницы. Используемые в статье изображения должны совпадать по этим критериям, так как поиск анализирует их релевантность в контексте именно всего содержимого. Это вроде и очевидное условие, но пока не для всех.
Относительно уникальности изображений, представители Google уже не раз говорили о том, что она не важна. Использование контента из фотобанков, негативного влияния на видимость сайта не оказывает.
Используйте понятные названия для файлов
При ранжировании поиск использует все текстовые составляющие файла изображения, и его название тоже к этому относится. Согласитесь, определить содержимое файла с названием «restoran-barcelona-v-kazany.jpeg» явно проще, чем «DSC7349.jpeg» или «kfnsd2342345883.png».
При формировании названия лучше использовать латиницу (например, транслит), а также, можно включать в него ключевые слова.
Прописывайте ключевые слова в атрибуте Alt
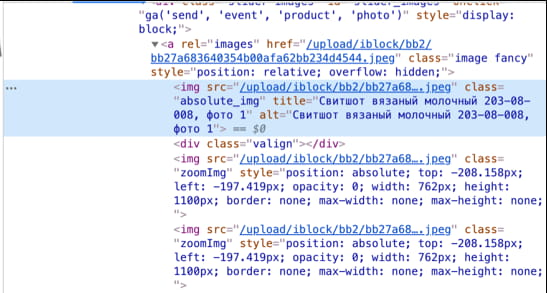
Это самый важный пункт из нашего списка, так как содержимое атрибута Alt метатега img, напрямую учитывается поисковыми роботами при ранжировании в поиске по изображениям.


Помимо релевантности поисковым запросам, этот текст представляет собой альтернативное описание для картинки, которое отображается в случае если файл недоступен.
Вот несколько рекомендаций как заполнять атрибут Alt:
- используйте ключевые слова, которые соответствуют содержимому изображения;
- при описании товаров, помимо названия указывайте важные для пользователя характеристики (цвет, материалы, сценарий использования);
- избегайте переспама, текст должен быть описательного характера, а не просто представлять собой набор ключевиков;
- если на странице используются несколько похожих изображений (например, фото товара с разных ракурсов), можно уникализировать их простой нумерацией – «фотоаппарат Nikon D750 фото 1».
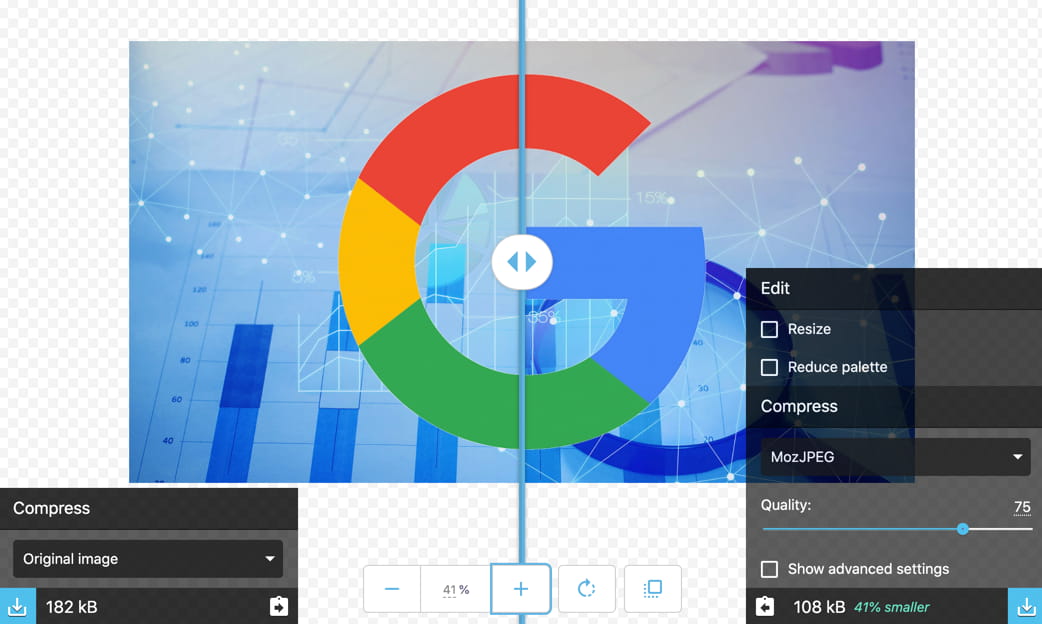
Сжимайте файлы для ускорения загрузки
Качественные картинки – это хорошо. Но только не в том случае, если они весят по полмегабайта и на странице их добрый десяток. Это негативно влияет на скорость загрузки, и пользователь просто не будет дожидаться пока она закончится, а вернется назад к поиску. Влияние на поведенческие факторы будет негативным.
Снизить вес изображений без визуальной потери качества, можно вручную в графических редакторах типа Photoshop. Но мы рекомендуем воспользоваться онлайн-сервисами, которые выдают результат порой даже лучше, но не требуют установки дополнительного софта.

Таких сервисов довольно много, и практически все они бесплатны. Обратите внимание на Compress PNG и Squoosh.app.
Используйте микроразметку Open Graph и Schema.org
Разметка Open Graph используется для того, чтобы добиться хорошего отображения превю страницы при публикации/репосте в соцсетях. Ее использование позволяет указать конкретное изображение и текст для отображения, вместо произвольных, которые могут подтянутся в соцсети, если такие данные не указаны.

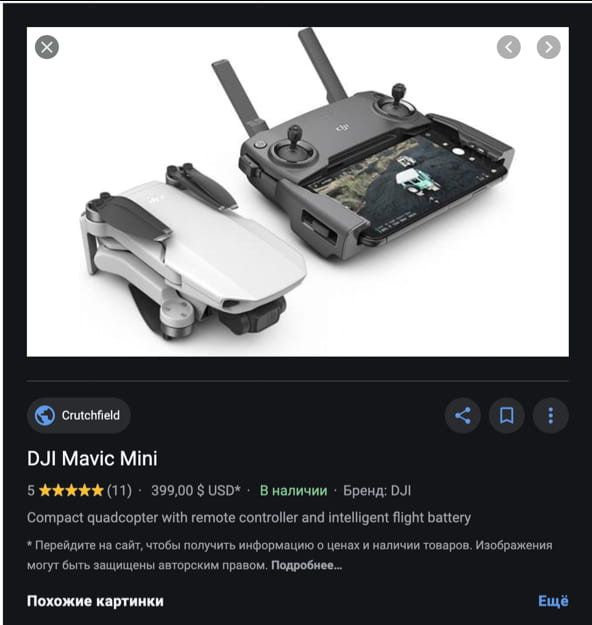
А при помощи структурированных данных от Schema.org можно точно указать поисковым системам, какой контент представлен на странице. В поиске по картинкам, это позволяет отобразить изображение со значком «продукт» и ценой, для карточек товаров:

Отдельный Sitemap для больших сайтов
В некоторых случаях, например, если на сайте очень много страниц с файлами изображений, да еще и разного уровня вложенности, а также в ситуации, когда медиаконтент отображается с использованием Java Script, можно создать отдельную xml-карту со ссылками на изображения. Актуально, к примеру, для каталогов, сайтов объявлений, а также интернет-магазинов.
Правда, это работает только для Google, так как Яндекс не видит изображений через sitemap.xml. Сгенерировать карту сайта для изображений можно в автоматическом режиме, при помощи сервиса Free image sitemap generator.
Не страдайте через уникальность
Хотя представители поисковых систем не раз говорили о том, что уникальность изображений имеет значения для ранжирования, этот миф все еще остается довольно живучим. Конечно, если есть возможность создать собственный фотоконтент, ею стоит воспользоваться. Но зацикливаться на этом точно не нужно.
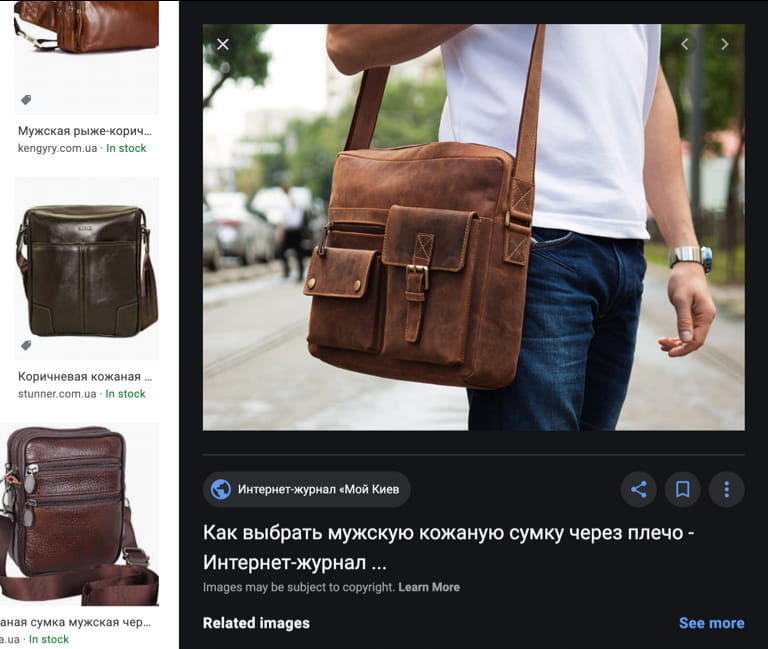
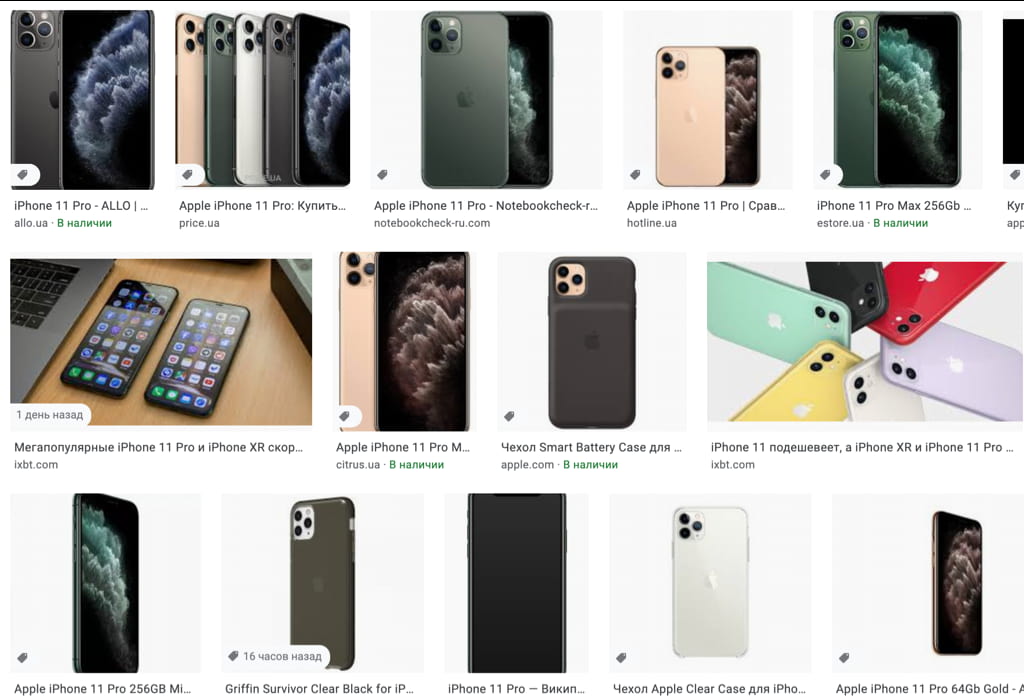
Простой пример. Введите запрос по названию какого-то популярного товара, и вот что вы увидите:

Аналогичная ситуация и в рекомендациях – множество фактически одинаковых изображений. Так что какие бы изображения вы не использовали, лучше потратить усилия на их качественную SEO-оптимизацию, а не уникализацию.
Используйте любой контент на сайте максимально эффективно, и изображения в том числе. Это хороший способ привлекать дополнительный трафик, что особенно ценно в коммерческих тематиках.
А у вас есть идеи, какие еще советы можно добавить к нашему списку? Пишите в комментариях!

 Продвижение в Google Maps и Яндекс.Картах: лучшие практики и полезные советы
Продвижение в Google Maps и Яндекс.Картах: лучшие практики и полезные советы  Как увеличить трафик сайта путем доработки существующего контента
Как увеличить трафик сайта путем доработки существующего контента  Яндекс.Справочник для продвижения бизнеса: 8 полезных советов
Яндекс.Справочник для продвижения бизнеса: 8 полезных советов  Делегирование в SEO: почему работать нужно не 12 часов, а головой
Делегирование в SEO: почему работать нужно не 12 часов, а головой 10 причин высокого показателя отказов на сайте и что с этим делать
10 причин высокого показателя отказов на сайте и что с этим делать 9 основных KPI в SEO для оценки эффективности продвижения
9 основных KPI в SEO для оценки эффективности продвижения Как найти ссылки на сайты конкурентов: проверенные инструменты
Как найти ссылки на сайты конкурентов: проверенные инструменты Как делать крауд-маркетинг так, чтобы это работало
Как делать крауд-маркетинг так, чтобы это работало Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов
Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска
Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска Хабовые страницы в SEO: используем контент-хабы как инструмент для роста
Хабовые страницы в SEO: используем контент-хабы как инструмент для роста