Как увеличить скорость загрузки сайта: 7 практических советов

Низкая скорость загрузки страниц – одна из наиболее неприятных вещей, в плане пользовательского опыта для посетителей любого сайта. Нужно понимать, что когда дело доходит до юзабилити, второго шанса создать хорошее впечатление, может и не быть.
Но дело не только в этом. Есть много причин, по которым скорость загрузки сайта играет важную роль и среди основных можно назвать следующие:
- Поисковые системы (например, Google) ранжируют сайты с высокой скоростью загрузки выше, чем более медленные ресурсы. Особенно это актуально для мобильной выдачи.
- Быстрые сайты отличаются гораздо лучшими показателями поведенческих факторов (показатель отказов, повторные посещения, время на странице) и более высоким коэффициентом конверсии.
- Современные пользователи – нетерпеливые и у них всегда есть альтернатива. Для коммерческих проектов, отказы из-за низкой скорости загрузки, это проблема, которая напрямую влияет на прибыль.
Одним словом, владельцы информационных сайтов из-за низкой скорости загрузки теряют трафик, а владельцы коммерческих проектов – еще и деньги, вкупе с репутационными проблемами.
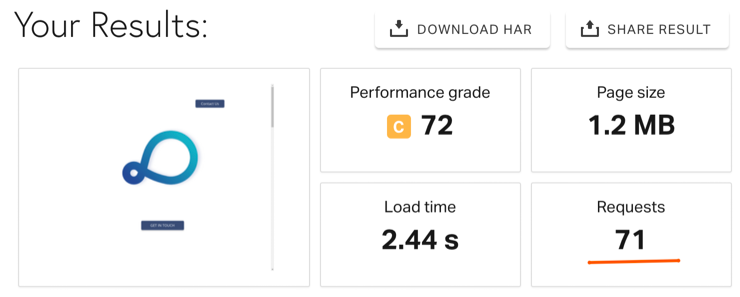
Как проверить скорость загрузки своего сайта
Есть много сервисов для оценки скорости загрузки, но рекомендуем в первую очередь протестировать свой сайт при помощи следующих:
- GTmetrix. По нашему скромному мнению, может заслуживать звание лучшего сервиса для таких целей. Показатели информативные, данные подтягиваются из нескольких источников одновременно. По каждому из предлагаемых пунктов улучшений можно получить подробную информацию.
- Pingdom Tools. Генерирует информативные, красочные отчеты. Хорош тем, что позволяет выбирать для теста серверы в разных местах мира, что хорошо для сайтов, ориентированных на международный трафик. Помимо возможности бесплатной проверки, есть платный тариф с расширенными возможностями.
- Google Pagespeed Insights. Бесплатный инструмент от Google, при помощи которого можно протестировать производительность сайта и получить советы по ее улучшению. Измеряет показатели для десктопов и мобильных устройств по отдельности.
Если говорить о том, какую скорость загрузки считать нормальной, а когда стоит заняться оптимизацией, то диапазон цифр будет примерно следующим:
- до 1 секунды – идеально;
- 1-3 секунды – выше среднего;
- 3-6 секунд – средний показатель;
- более 7 секунд – плохо.
Итак, что же нужно сделать для того, чтобы ускорить свой сайт? Вот несколько основных факторов, которые оказывают на скорость загрузки наибольшее влияние.
Уменьшайте размеры изображений
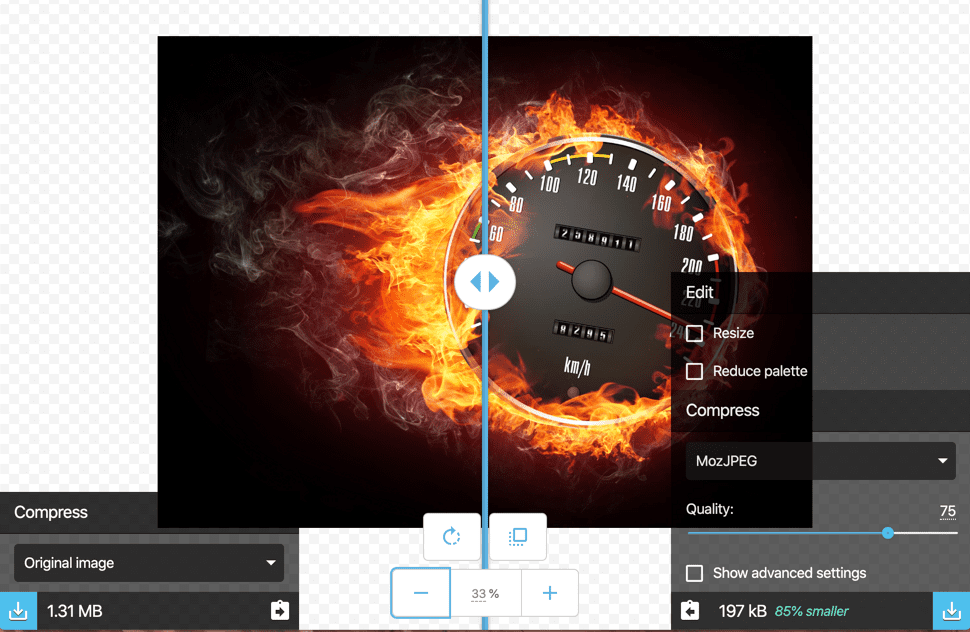
Основную долю в общий вес веб-страницы обычно вносят файлы изображений. Соответственно, самый простой способ улучшить скорость загрузки – уменьшить объем файлов изображений. При помощи графических редакторов или специализированных онлайн-сервисов, это можно сделать быстро и просто.
Обратите внимание на Squoosh.app и Iloveimg.com, оба отлично справляются с этой задачей. Для некоторых CMS есть и специализированные плагины, например, для WordPress, которые позволяют сжимать изображения в пакетном режиме.

Используйте кэширование и CDN
Аббревиатура CDN обозначает технологию сетей доставки контента, суть которой в том, что копии данных хранятся на серверах, расположенных в разных географических локациях. Пользователь, который перешел на сайт, получает данные с сервера, который находится ближе всего к нему. Таким образом, достигается минимальная скорость загрузки для посетителей из разных стран.
Данный совет можно назвать актуальным только для проектов, ориентированных на международный рынок. Для сайта, который таргетируется на одну страну, в этом нет необходимости.
Отключите ненужные скрипты
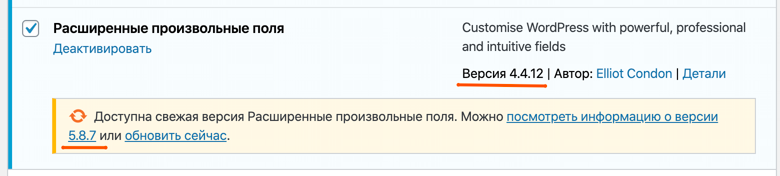
Различные скрипты, модули и плагины, увеличивают нагрузку на сайт за счет того, что генерируют дополнительные запросы к базе данных, подгружают различные элементы и т. д. Кроме того, устаревшие скрипты, которые давно не получают обновления, представляют собой и угрозу для безопасности.

Со временем, количество плагинов и модулей на любом сайте растет. Но часть из них не используется, а часть их функционала можно реализовать за счет небольших правок по самому сайту. Проведите небольшую инвентаризацию подключенных плагинов и все, что не нужно — удалите.
Используйте минималистичный дизайн
Упрощение дизайна сайта тоже может увеличить скорость загрузки. Одна из причин этого заключается в том, что таким образом уменьшается количество запросов к различным элементам сайта, включая графику и скрипты. Меньше элементов, следовательно меньше запросов = минимум времени на рендер страницы.
Дополнительным преимуществом минималистичных, простых дизайнов, является улучшение пользовательского опыта. Результаты множества исследований подтверждают, что упрощенные варианты дизайна оцениваются пользователями более положительно, чем их визуально сложные аналоги.
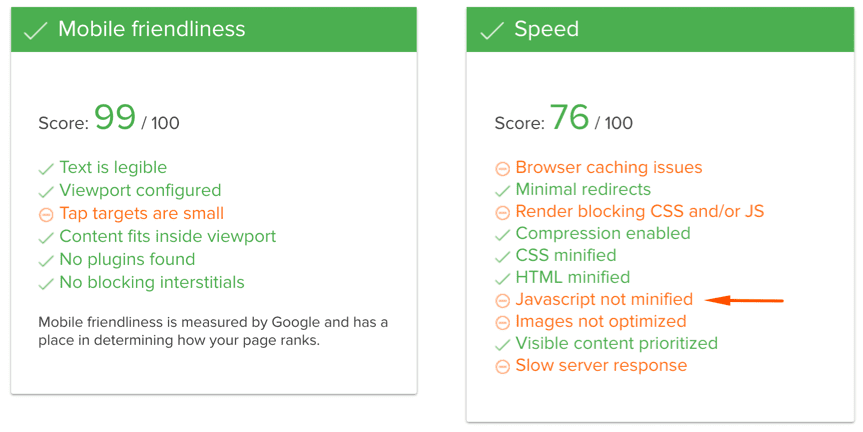
Оптимизируйте код (CSS, JavaScript и HTML)
Сокращение объема файлов стилей, верстки и прочих элементов из которых состоит веб-ресурс, тоже позволяет сайту прибавить в скорости. Например, даже просто удаление пробелов и комментариев в коде, позволяет достичь нужного эффекта. Также, все файлы можно объединить в один, и тогда браузер вместо двух десятков запросов, ограничится одним.

К счастью, ручная работа в этом деле не нужна, почти для любого современного движка можно найти соответствующие плагины. Если ваш сайт работает на WordPress, обратите внимание на Autoptimize, Fast Velocity Minify и WP Super Minify.
Оптимизируйте запросы к базе данных
Любые интерактивные элементы и прочий функционал, который предусматривает обновление данных, создают дополнительные запросы к базе данных сайта. Также в ней храниться определенная служебная информация, например, ревизии страниц, комментарии и прочие подобные данные.

Со временем, все это накапливается и делает сайт все более «неповоротливым» и медлительным. Поэтому, оптимизация базы данных – эффективный способ повысить производительность. Например, можно удалить устаревшую и ненужную информацию, а функционал некоторых плагинов и сторонних элементов, реализовать на уровне кода, в том же шаблоне темы.
Проблема может быть в хостинге или CMS
Иногда корень проблемы может быть не в медиафайлах, устаревших скриптах или неоптимизированной базе данных. Бывает, что основной причиной медленной работы сайта является хостинг, на котором он расположен. Текущих ресурсов может попросту не хватать изначально, а при увеличении нагрузки (много страниц и высокая посещаемость), хостинг начинает отдавать файлы вашего сайта чрезвычайно медленно.
К счастью, выбор в этом плане сейчас более чем достаточный. Сравнительно недорогой VPS с SSD и несколькими гигабайтами оперативной памяти, может обойтись каких-то $10-20. А взамен вы получите не только высокую скорость, но и запас мощности с хорошим заделом.
Итоги
Повышение скорости загрузки сайта обеспечивает целый ряд важных преимуществ даже в краткосрочной перспективе, а в долгосрочном периоде, они становятся особенно ощутимы. Улучшение пользовательского опыта, ранжирования в выдаче и рост прибыли с сайта – более чем весомые аргументы, чтобы начать работать в этом направлении.
Надеемся, рекомендации, выложенные в этой статье, будут для вас полезны. Если у вас есть чем дополнить ее с собственного опыта, или после прочтения возникли вопросы – пишите в комментариях!

 10 практик технического SEO, которые помогут увеличить посещаемость сайта
10 практик технического SEO, которые помогут увеличить посещаемость сайта  Как увеличить трафик сайта путем доработки существующего контента
Как увеличить трафик сайта путем доработки существующего контента  Оптимизация сниппетов: 8 советов как повысить CTR сайта в выдаче
Оптимизация сниппетов: 8 советов как повысить CTR сайта в выдаче  Делегирование в SEO: почему работать нужно не 12 часов, а головой
Делегирование в SEO: почему работать нужно не 12 часов, а головой 10 причин высокого показателя отказов на сайте и что с этим делать
10 причин высокого показателя отказов на сайте и что с этим делать 9 основных KPI в SEO для оценки эффективности продвижения
9 основных KPI в SEO для оценки эффективности продвижения Как найти ссылки на сайты конкурентов: проверенные инструменты
Как найти ссылки на сайты конкурентов: проверенные инструменты Как делать крауд-маркетинг так, чтобы это работало
Как делать крауд-маркетинг так, чтобы это работало Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов
Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска
Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска Хабовые страницы в SEO: используем контент-хабы как инструмент для роста
Хабовые страницы в SEO: используем контент-хабы как инструмент для роста