Как при помощи Google Analytics найти точки роста для сайта

Сравнительно быстрый рост видимости и посещаемости сайта, практически всегда возможен только на старте. Когда начальные значения на нулю, то даже первые несколько уников уже конвертируются в отличные показатели прироста в аналитике. Хотя, в тематиках строго коммерческих, и в этом нельзя быть уверенным. В любом случае, в какой бы нише вы не работали, нужно постоянно искать точки для роста.
Иногда перспективные направления работы лежат просто перед глазами, просто по каким-то причинам мы их не замечаем. Регулярная аналитика еще никому не навредила, тем более что времени это занимает не так уж и много, а вся необходимая информация есть в отчетах Google Analytics.
В этом посте мы поделимся с вами подсказками, что именно анализировать и на какие вещи обращать внимание.
Изучаем реферальный трафик
При анализе каналов, по которым пользователи переходят на сайт, стоит обращать внимание не только на органику и соцсети, которые генерируют больше всего посещаемости, но и на неприметный, казалось бы, канал под названием «Referral». Особенно ценным его анализ будет при работе над коммерческими проектами, где каждый посетитель на вес золота, а реферальный трафик вполне может генерировать конверсии и лиды.
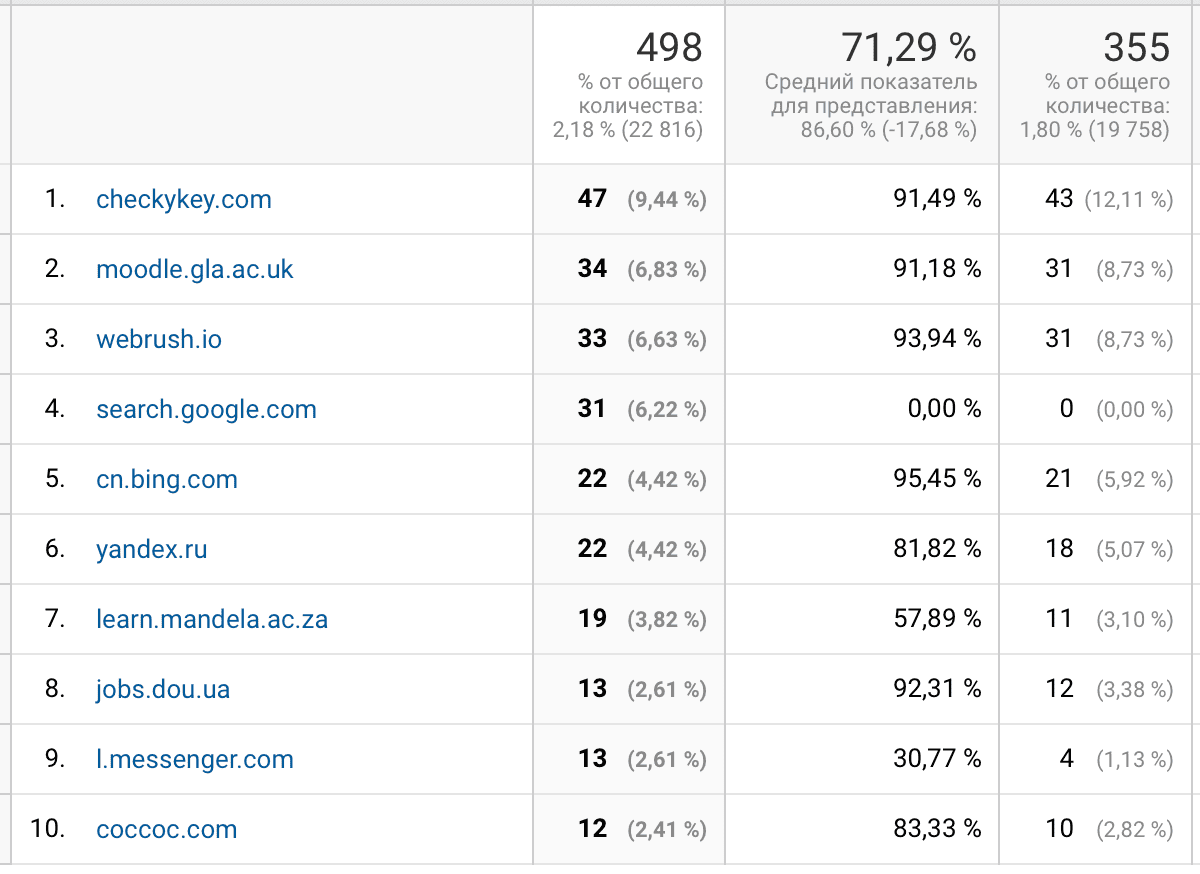
Ниже пример реферальных переходов на сайт IT-компании, которая работает на англоязычный рынок. В источниках можно увидеть бизнес-каталоги, обучающие и корпоративные платформы, сервисы закладок и т. п. Почти 500 переходов в месяц – очень неплохая цифра с учетом того, сколько в этой нише стоит клик в контексте.

Анализируем эффективность контента
Контент может не только работать на увеличение видимости с поисковиков, но и генерировать хорошую посещаемость с социальных сетей, а также, привлекать обратные ссылки. Кстати, на это часто делают ставку в бурже, где практически весь линкбилдинг – это ручная работа.
Относительно эффективности контента, в аналитике стоит изучить такие данные как:
- какие страницы привлекают больше всего трафика с поиска;
- какие страницы наиболее популярные в соцсетях;
- анализ контента в плане генерации конверсий/лидов;
- анализ динамики трафика по страницам (скачки и затухания, «вечнозеленый» контент и т. д.).
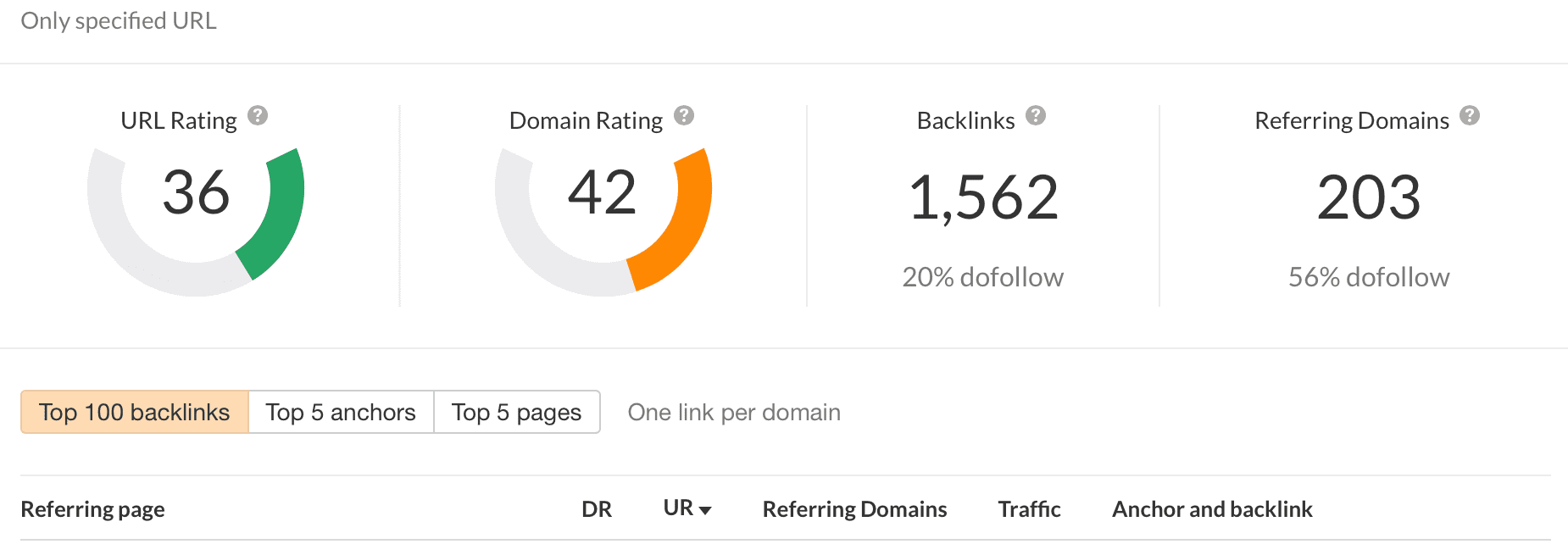
И вдогонку о ссылках. Вот пример сколько естественных обратных ссылок может привлечь всего одна хорошая статья в блоге:

Смотрим соотношение по поисковикам
При работе в Рунете, трафик можно получать и с Google, и с Яндекса, что существенно увеличивает возможности для роста, ведь поисковый рынок они между собой делят почти поровну. Поэтому, не лишним будет время от времени анализировать соотношение переходов с обоих ПС на сайт, и пробовать подтягивать хвосты там, где это возможно.
В Google Analytics переходы с Яндекса отображаются в разделе «Referral», отчета по каналам. В SEO под эти поисковые системы есть отличия, но многие вещи хорошо работают в обе стороны, что позволяет прорабатывать посадочные с прицелом сразу на оба поисковика.
Больше внимания на географию
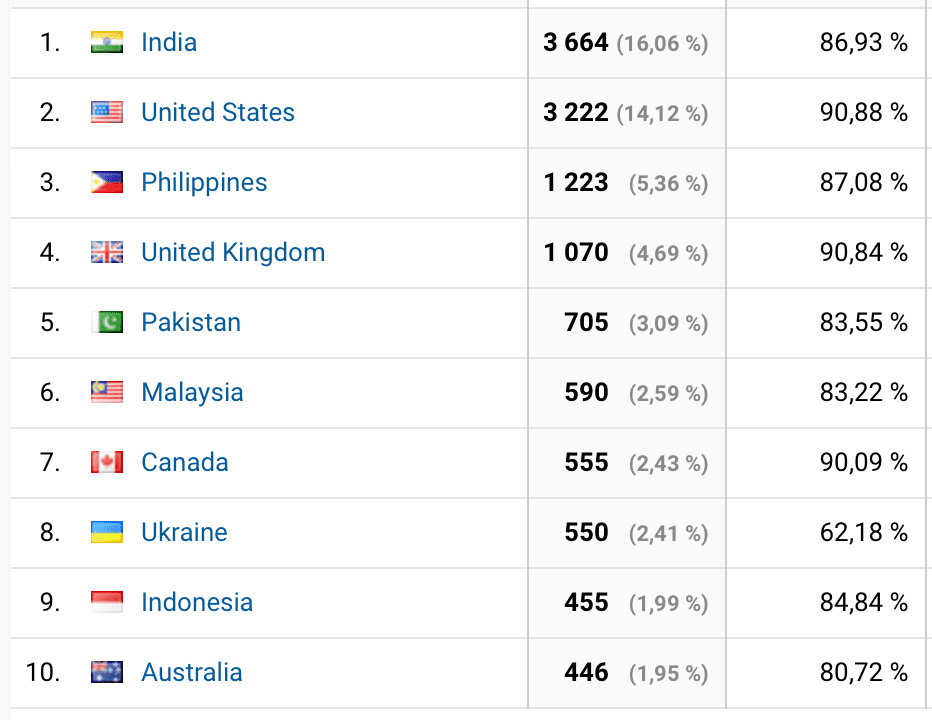
Когда вы последний раз анализировали отчет по географии для продвигаемых сайтов? Скорее всего, с первого раза и не припомните. В некоторых случаях это может быть один из самых полезных отчетов. Например, если вы продвигаете бизнес, который таргетируется сразу на несколько регионов. Да и для сайтов с прицелом на worldwide, например, англоязычных проектов, изучать такие данные тоже будет полезно.

Большинство проектов сейчас продвигаются комплексно, в связке работает и SEO, и контекстная реклама, и контент-маркетинг. Может вдруг оказаться, что вы сделали ставку на один регион или страну, а большая часть трафика или конверсий, приходит с другой. Концентрация усилий на определенных направлениях, вместо их распыления, всегда дает лучшие результаты.
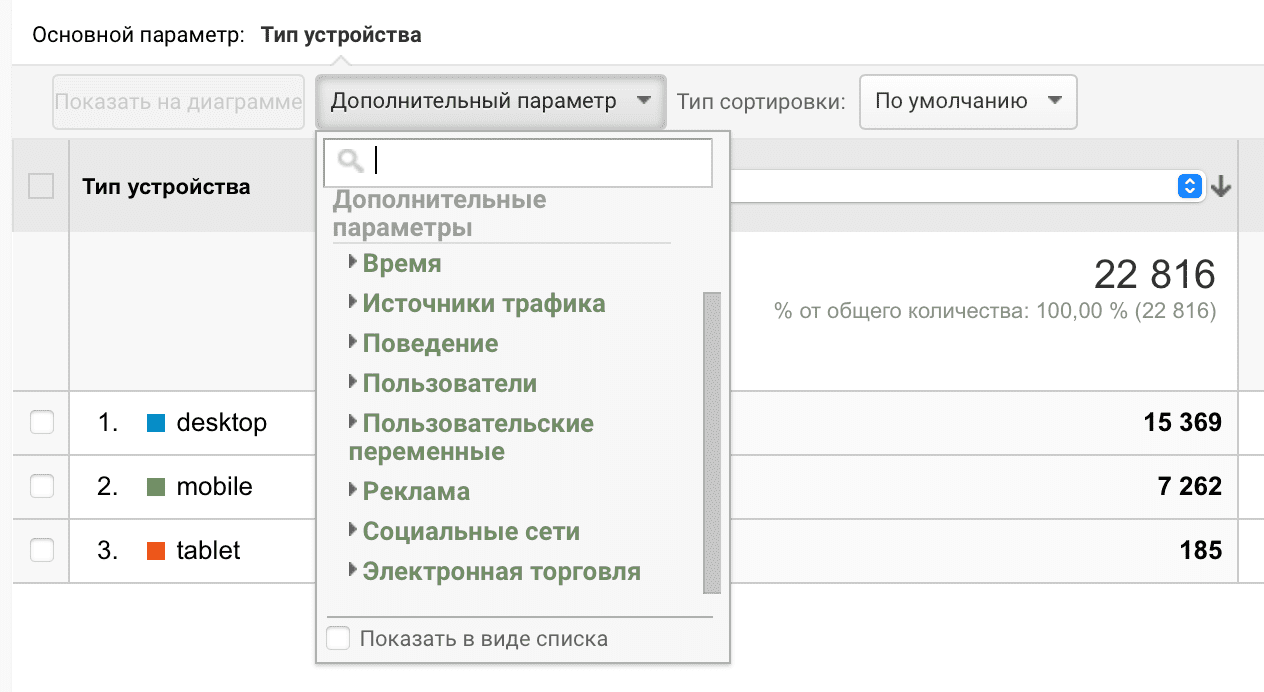
Изучаем данные по мобильным
Иногда основные препятствия, которые мешают сайту расти быстрее и выше, лежат в области технической части. Одним из ключевых направлений работы в этом контексте является оптимизация под мобильные. В аналитике можно посмотреть отчет по мобильным устройствам (смартфоны и планшеты) и сравнить его с поведенческими и другими важными метриками на десктопах.

Обычно под этим понимают использование адаптивного дизайна, но сейчас одним только этим все уже давно не ограничивается. Речь идет о том, чтобы обеспечить мобильным пользователям качественный опыт взаимодействия с сайтом в целом (Google Core Web Vitals). Это значит, что помимо уже упомянутого адаптивного дизайна, нужно обратить внимание на скорость загрузки страниц, работоспособность всего функционала, идентичность всего контента и элементов сайта при его просмотре на любой платформе.
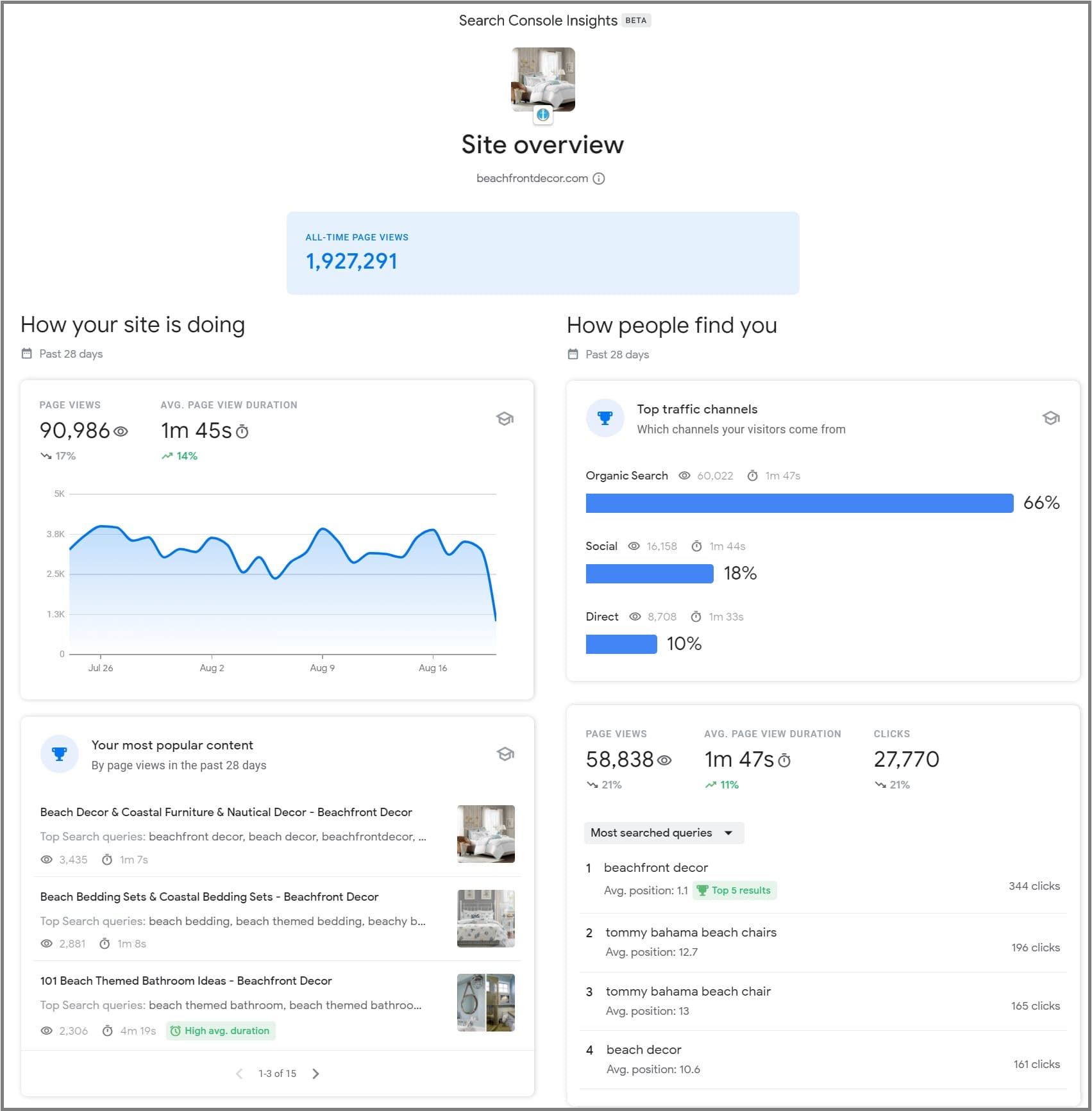
Search Console Insights – все нужное на одном экране
Еще одна полезная фича, которую в Google недавно представили для веб-мастеров, это панель Search Console Insights, которая ориентирована на тех, кто плотно работает с контентом, и объединяет данные с аналитики и поисковой консоли, в информативном и удобном для восприятия виде. Собственно, аналогичный подход мы используем и в SEO-Reports, только более глобально, по отношению ко всем основным показателям по сайту.

Изображение: affiliatefix.com
Достаточно раз в месяц заходить в панельку Search Console Insights и изучать данные, чтобы получить возможность обнаружить интересные закономерности, которые затем можно использовать для того, чтобы увеличить отдачу от сайта.
Надеемся, эта статья была для вас полезной. Если у вас есть вопросы или вы хотели бы дополнить ее из собственного опыта, пишите в комментариях!

 Как найти ссылки на сайты конкурентов: проверенные инструменты
Как найти ссылки на сайты конкурентов: проверенные инструменты  Как скрыть отсутствие роста или правильные периоды сравнения в отчетах
Как скрыть отсутствие роста или правильные периоды сравнения в отчетах  7 советов по использованию Google Мой Бизнес для продвижения в поиске
7 советов по использованию Google Мой Бизнес для продвижения в поиске  Делегирование в SEO: почему работать нужно не 12 часов, а головой
Делегирование в SEO: почему работать нужно не 12 часов, а головой 10 причин высокого показателя отказов на сайте и что с этим делать
10 причин высокого показателя отказов на сайте и что с этим делать 9 основных KPI в SEO для оценки эффективности продвижения
9 основных KPI в SEO для оценки эффективности продвижения Как найти ссылки на сайты конкурентов: проверенные инструменты
Как найти ссылки на сайты конкурентов: проверенные инструменты Как делать крауд-маркетинг так, чтобы это работало
Как делать крауд-маркетинг так, чтобы это работало Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов
Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска
Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска Хабовые страницы в SEO: используем контент-хабы как инструмент для роста
Хабовые страницы в SEO: используем контент-хабы как инструмент для роста