8 ошибок в дизайне сайта, которые мешают его продвижению

Дизайн сайта может оказывать ощутимое влияние на конверсию, а порой и SEO в целом. Хороший дизайн является важной составляющей в деле построения успешного бизнеса в онлайне для многих предпринимателей.
Но иногда бывает и обратное – неудачные дизайнерские решения и ошибки в UI/UX могут негативно повлиять на успешность поискового продвижения, а значит и бизнеса в целом.
Помните простую истину: каким бы красивым не был ваш сайт, чтобы наслаждаться взаимодействием с ним, пользователи должны для начала хотя бы иметь возможность его найти. К сожалению, не все это понимают, и в процессе проектирования дизайна допускают одни и те же типичные ошибки.
В этой статье мы собрали наиболее распространенные из них, которые стоит избегать в первую очередь.
Слишком «тяжелая» красота
Красивые изображения, видео в фоне и эффектная анимация – все это безусловно оказывает впечатление на посетителей. Однако, при использовании таких вещей на своем сайте необходимо учитывать один важный фактор. Все дело в том, что они обычно слишком много «весят».
Наслаждаться изображениями в высоком разрешении замечательно, но если они загружаются недостаточно быстро, их может никто и не увидеть. В результате, пользователи уходят из сайта, потому что не хотят дожидаться загрузки страниц, а поисковые системы понижают ваш рейтинг, поскольку скорость сайта ниже оптимальной.

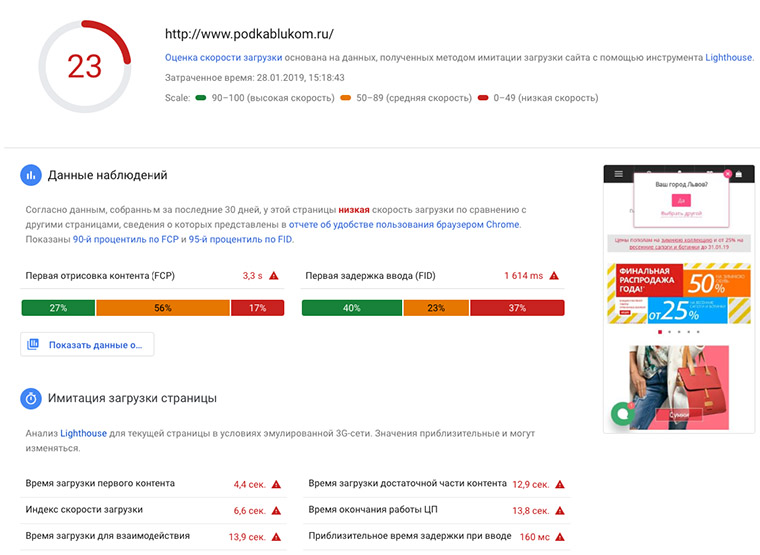
Протестировать насколько быстро работает ваш сайт и сравнить его по данному показателю с другими ресурсами можно при помощи таких инструментов как GTmetrix и Google PageSpeed Insights. Эти же сервисы на выходе выдают рекомендации по оптимизации быстродействия.
Скорость загрузки оценивается при ранжировании сайтов, и в нишах с высоким уровнем конкуренции может стать одним решающих факторов, от которого зависит то, кто будет в Топе – вы или ваши конкуренты.
Пустой первый экран
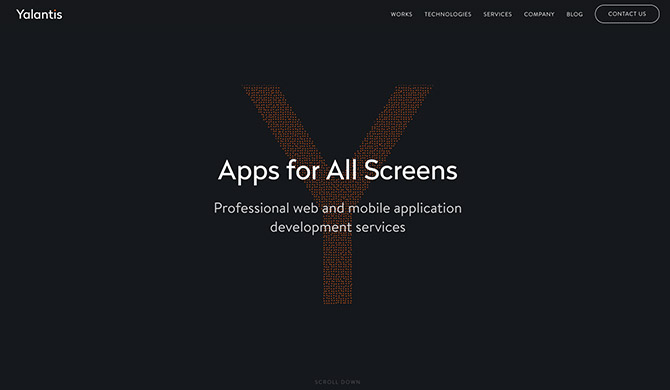
Красивая заставка, эффектное видео или анимация, которые разворачиваются на весь первый экран – довольно часто явление в дизайне современных сайтов. В качестве примера давайте возьмем этот скриншот (сайт одной из IT-компаний):

Выглядит эффектно, спору нет. Вот только единственное, что подсказывает случайному пользователю, что здесь есть жизнь вне первого экрана – надпись «scroll down», выполненная мелким шрифтом. Что на большом экране монитора, что на мобильном, видимость ее одинаково плохая.
Проблема в том, что среднестатистический современный юзер задерживается на сайте буквально несколько секунд. И если не находит здесь то, за чем пришел, то просто закрывает вкладку или возвращается к выдаче. В итоге, имеем высокий процент отказов, плохие поведенческие и низкий показатель конверсии.
Поэтому, за исключением каких-то особых случаев, лучше стараться делать первый экран как можно более информативным, и таким, который бы подталкивал к дальнейшему взаимодействию с сайтом (призывы к действию и прочее).
Информационная перегруженность
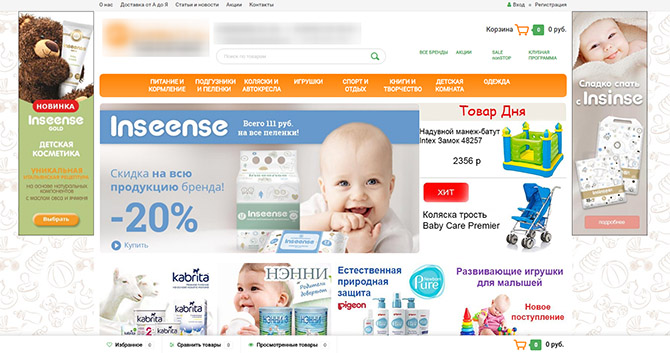
В попытках сделать все лучше есть риск потерять по дороге смысл. И нередко получается так, что дизайнерских изысков становится слишком много, и это делает сайт чрезмерно перегруженным. Это как если бы вместо одной кнопки с CTA, вы добавили три. В итоге станет только хуже.

Это справедливо для любого типа сайта, но коммерческие проекты страдают от таких ошибок больше всего. Ведь рост показателя отказов и снижение конверсии, напрямую влияют на прибыль и многие другие важные для бизнеса показатели.
Стремится лучше к утилитарности и практичности, действуя по старому-доброму принципу, что хорошо это не тогда, когда нечего уже добавить, а тогда, когда больше нечего отнять.
Текст в виде изображений
Одна из самых странных ошибок в нашем списке. Суть в том, что текст на сайт вы можете публиковать двумя основными способами:
- Как текстовый слой поверх изображения/фона;
- Интегрировать его в само изображение.
Собственно, второй способ и является грубой ошибкой, когда доходит дело до SEO. Поисковые системы не могут «видеть» изображения как люди. И для них текст, сохраненный в виде картинки попросту не существует.
То есть, вы не будете ранжироваться по ключевым словам в текстах, которые присутствуют на сайте в таком виде. Если вы добавили на сайт текст в виде изображений — это равно ситуации, что его там вообще нет.
Минимум контента
Например, на этапе проектирования сайта дизайнер может и вовсе не предусмотреть в шаблоне дизайна такие страницы как блог, отдельная статья, расширенная карточка товара и т. д. Или, в погоне за красотой свести весь контент страницы к одному большому заголовку крупным шрифтом и абзацу текста после него.
Проблема в том, что:
-
- Поисковые системы отдают предпочтение страницам с обилием информативного контента, поскольку они обычно лучше отвечают намерениям пользователя.
- Люди тоже не против получить побольше информации относительно тех вопросов, по которым переходят на сайт с поиска.
- В итоге, можно и в поисковом рейтинге потерять и оказаться в ситуации, когда люди тоже уходят с сайта через несколько секунд после посещения.
В общем, не сокращайте информативность важных посадочных страниц в угоду их внешнему виду. Это плохая практика.
Проблемная навигация
Навигация является одним из наиболее важных, и в тоже время, наиболее часто игнорируемых аспектов веб-дизайна. В идеальном варианте она должна быть интуитивно понятной и простой даже для случайного посетителя. Причем, важно продумывать навигацию с учетом удобства использования на всех основных типах устройств: настольных компьютерах, смартфонах и планшетах.

Одной из популярных технологий, которая создает проблемы в навигации – бесконечная прокрутка (infinite scrolling). Для развлекательных ресурсов и социальных сетей это вполне ОК, но вот на коммерческих проектах она чаще всего неуместна, так как замедляет скорость загрузки страницы и может вызвать проблемы с индексацией.
Также, непродуманные изменения навигации в процессе редизайна могут нарушить структуру сайта, спровоцировать выпадение страниц из индекса, появление ошибок «404» и прочие проблемы.
Эффектность вместо практичности
Уже упомянутые выше тяжелые мультимедийные файлы и бесконечный скроллинг относятся именно к этой категории дизайнерских ошибок. Сюда же относится отвлекающая чрезмерная анимация и параллаксы из шести экранов прокрутки подряд.
Подобные вещи вполне допустимы для такой категории сайтов как визитки и промо, основное предназначение которых понятно из названия, а трафик обычно привлекается за счет платной рекламы или является прямым. Если же для вас приоритетным каналом является органический поиск, то подобной практики лучше избегать.
Резюме
Успех в поисковом продвижении зависит от множества факторов, и одна только техническая или текстовая оптимизация не дает гарантии Топа, если у сайта проблемы по другим направлениям. Внешний вид вашего ресурса тоже к ним относится, и сайт должен быть не только красивым, но и удобным.
Любой владелец сайта, который хочет привлекать на свой сайт посетителей с органического поиска, должен следить за тем, чтобы его дизайн соответствовал актуальным требованиям SEO, и при его проектировании не были допущены перечисленные в этой статье ошибки.

 Неочевидные проблемы на сайте, которые мешают SEO
Неочевидные проблемы на сайте, которые мешают SEO  7 рекомендаций по продвижению нового сайта в 2019 году
7 рекомендаций по продвижению нового сайта в 2019 году  5 ошибок в контент-маркетинге, которые допускают чаще всего
5 ошибок в контент-маркетинге, которые допускают чаще всего  Делегирование в SEO: почему работать нужно не 12 часов, а головой
Делегирование в SEO: почему работать нужно не 12 часов, а головой 10 причин высокого показателя отказов на сайте и что с этим делать
10 причин высокого показателя отказов на сайте и что с этим делать 9 основных KPI в SEO для оценки эффективности продвижения
9 основных KPI в SEO для оценки эффективности продвижения Как найти ссылки на сайты конкурентов: проверенные инструменты
Как найти ссылки на сайты конкурентов: проверенные инструменты Как делать крауд-маркетинг так, чтобы это работало
Как делать крауд-маркетинг так, чтобы это работало Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов
Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска
Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска Хабовые страницы в SEO: используем контент-хабы как инструмент для роста
Хабовые страницы в SEO: используем контент-хабы как инструмент для роста