Мобильная эпоха: как адаптировать свои сайты к новым реалиям
 Мир меняется, и особенно стремительными темпами это происходит в технологической сфере. Каких-то 5 лет назад, настольные компьютеры и ноутбуки уверенно доминировали в качестве устройств для веб-серфинга и работы с Интернетом. Сейчас же, на первый план выходят мобильные устройства.
Мир меняется, и особенно стремительными темпами это происходит в технологической сфере. Каких-то 5 лет назад, настольные компьютеры и ноутбуки уверенно доминировали в качестве устройств для веб-серфинга и работы с Интернетом. Сейчас же, на первый план выходят мобильные устройства.
«Смартфоны и планшеты есть у каждого, и они позволяют пользоваться Интернетом где угодно, не завися при этом от конкретного рабочего места.»
Изменения затрагивают целую отрасль, и владельцам сайтов уже нельзя игнорировать данный факт. Так что давайте подробнее во всем этом разберемся.
Google и Яндекс: мобильным быть важно
Первым изменения в алгоритмы внес Google – теперь такой фактор как адаптация сайта под просмотр на мобильных (mobile-friendly) становится более важным при ранжировании, чем раньше. Впервые новый алгоритм был запущен еще в апреле 2015 года, и со временем его влияние становится все более значительным.

2 февраля 2016 года информация о запуске нового алгоритма «Владивосток», учитывающего уровень оптимизации страниц сайта под мобильные, появилась и в блоге Яндекса для вебмастеров. Стало окончательно понятно, что «мобилопригодность» сайтов становится одним из важных факторов ранжирования.
Наверное, у вас уже возник закономерный вопрос – а что будет, если проигнорировать эти рекомендации и оставить все как есть?
В принципе, катастрофы не случится, и ваш сайт все так же будет показываться в мобильной выдаче обеих поисковиков. Вот только в результатах поиска его позиции будут ниже, чем позиции сайтов конкурентов, которые оперативно этот вопрос решили.
Не нужно даже быть SEO-специалистом, чтобы понимать – чем ниже позиции, тем меньше будет переходов с поиска. Вряд ли у многих пользователей есть желание листать выдачу до 30-й позиции. А для коммерческих сайтов это критически важно, ведь каждый целевой пользователь является потенциальным клиентом. Потеря трафика равна потере прибыли.
Как проверить свой сайт на мобилопригодность
Относительно важности данного фактора мы уже разобрались – безусловно, если сайт не адаптирован под мобильные, эту проблему нужно устранять. Но, сначала, стоит все же убедиться, действительно ли проблема существует. Быть может, на этапе создания веб-проекта, разработчики уже позаботились об адаптивном дизайне, и все у вас ОК.
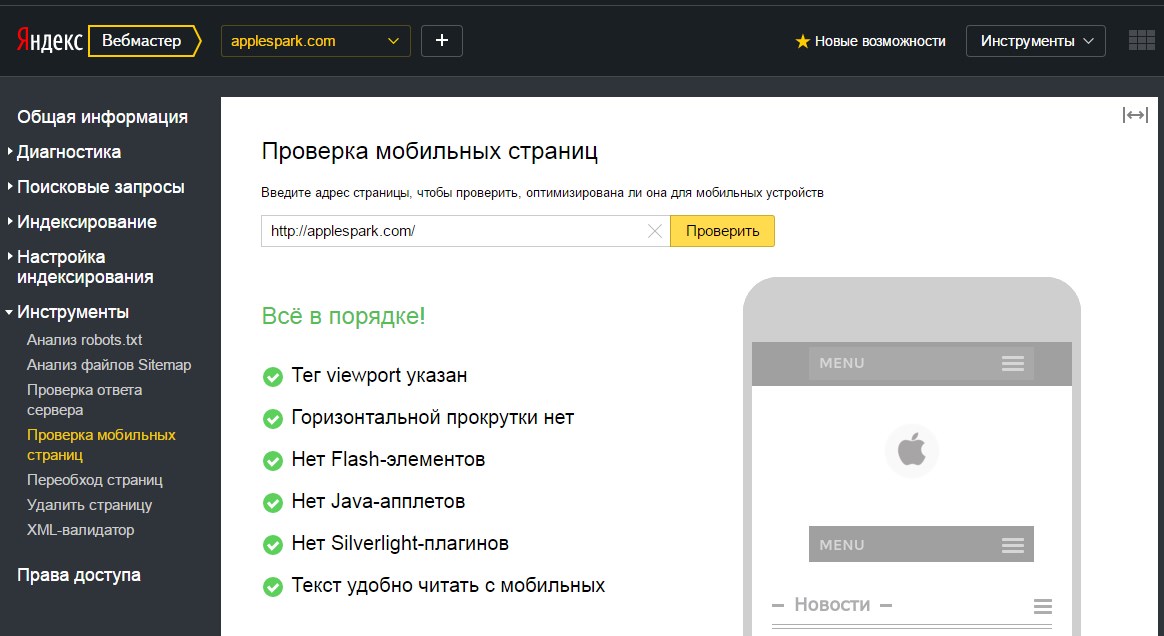
Для проверки можно воспользоваться сервисами от самих поисковиков. Например, в новом Яндекс.Вебмастер, в разделе «Инструменты», есть такой пункт как «Проверка мобильных страниц». Вот пример такой проверки:
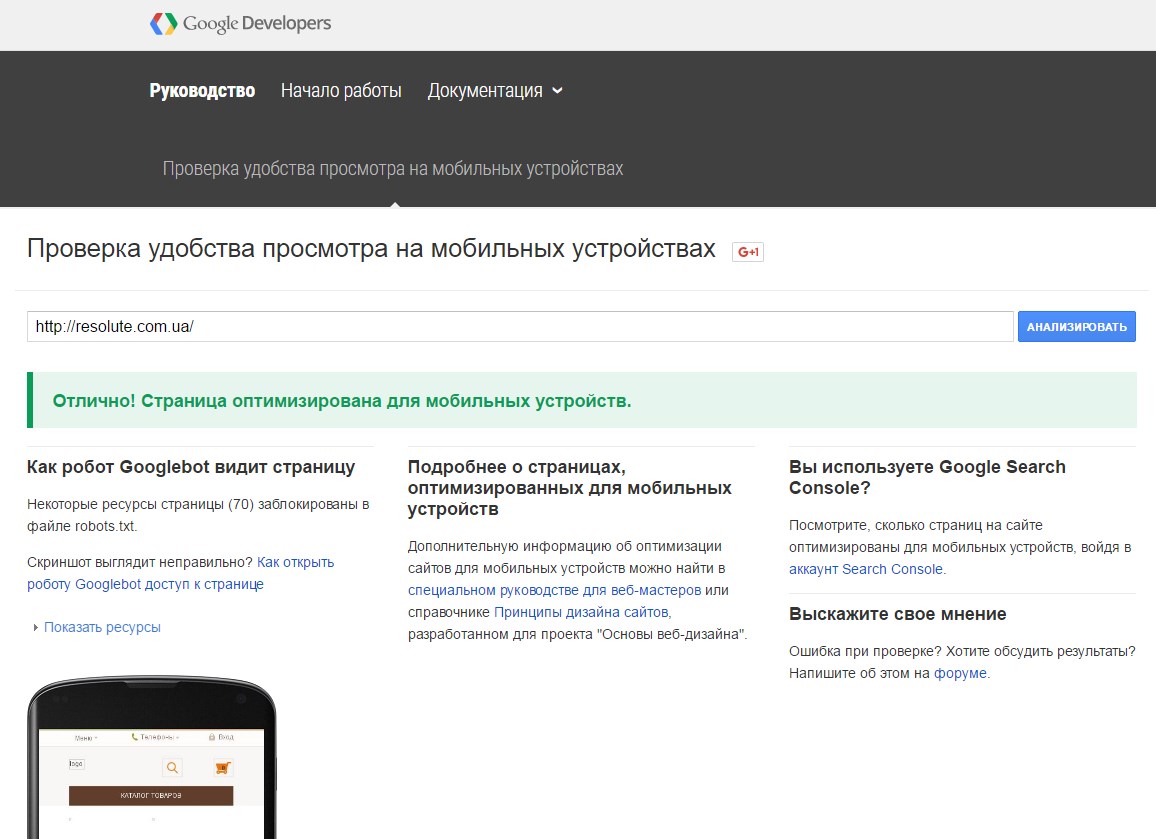
А Google, в свою очередь, позволяет выполнить проверку при помощи онлайн-инструмента в разделе для разработчиков, по этой ссылке:
Ну а самый простой способ проверить, как ваш сайт отображается на мобильных устройствах – сделать это при помощи встроенных средств самого браузера. Речь идет Google Chrome, которым, мы уверены, пользуется большинство читателей этого блога.
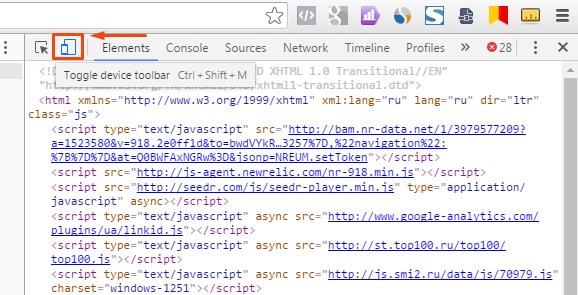
Для этого, переходим по нужному адресу, нажимаем кнопку F12, и в появившейся боковой панели, кликаем на маленький значок с изображением планшета и смартфона:

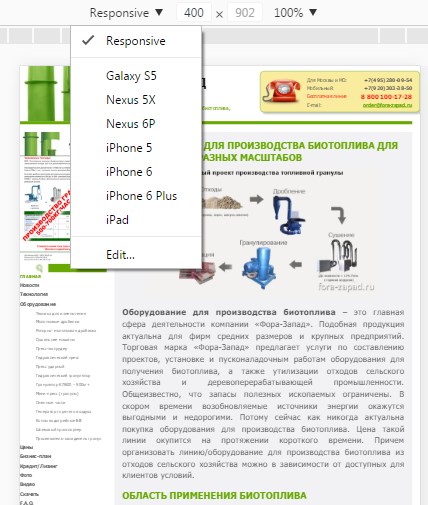
Здесь же, можно указать нужное разрешение, или выбрать один из популярных девайсов, из списка доступных:

Таким образом, даже если по очереди проверять сайт каждым из перечисленных методов, времени уйдет всего пару минут. Зато, вы будете точно знать, все ли хорошо.
Как адаптировать свой сайт под мобильные
Если после проверки оказалось, что ваш сайт не соответствует требованиям поисков в плане mobile-friendly, нужно будет заняться решением данной проблемы. Способов как это сделать, существует немало, среди которых можно назвать три основные:
- создание отдельной мобильной версии;
- использование специальных плагинов для популярных CMS;
- разработка адаптивной версии дизайна.
Несмотря на то, что каждый метод по-своему хорош, оптимальным решением является именно третий пункт. В таком случае, основные изменения вносятся именно на уровне верстки, и дизайн получает отличную способность – определять устройства, которое пользователь использует для просмотра, и подстраиваться под разрешение его экрана, с целью обеспечить максимальное удобство использования.
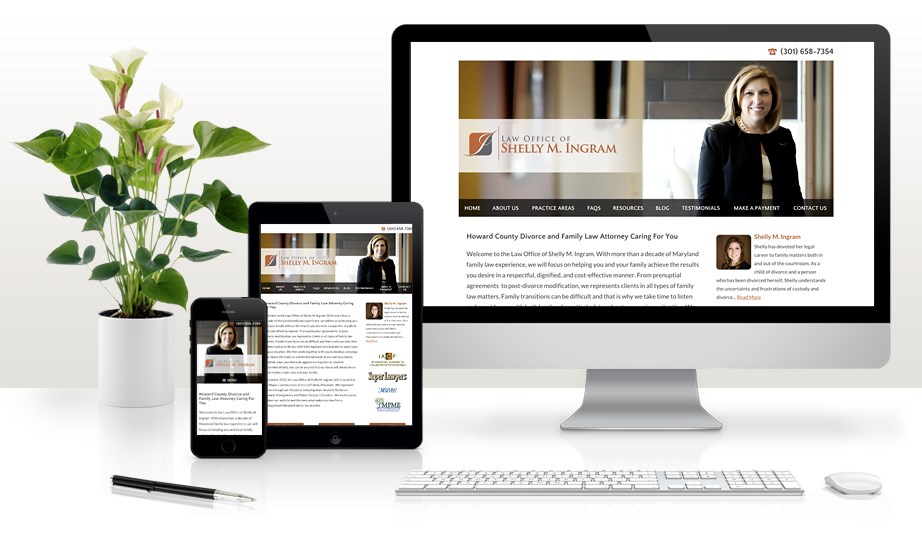
В качестве примера, можно проиллюстрировать это изображением ниже:

Так как речь идет именно о дизайне, мы можем поделиться с вами рядом советов, которые помогут вам решить эту задачу, на действительно хорошем уровне.
Используйте адаптивный дизайн. Да, речь идет именно об адаптивной верстке дизайна, а не отдельной версии сайта для мобильных устройств, как это часто практиковали несколько лет назад.
Преимуществ у такого решения гораздо больше, ведь вы будете иметь дело с одним и тем же сайтом, что упрощает работу разработчиков и позволяет избежать дублирования контента.
Для этого, на этапе проектирования дизайна, создается несколько макетов его внешнего вида для наиболее распространенных разрешений мобильных устройств.
Затем, когда на такой сайт заходит пользователь, страница определяет какого размера экран используется, и меняет ориентацию и расположение блоков контента таким образом, чтобы обеспечить как можно лучшее удобство просмотра и взаимодействия.
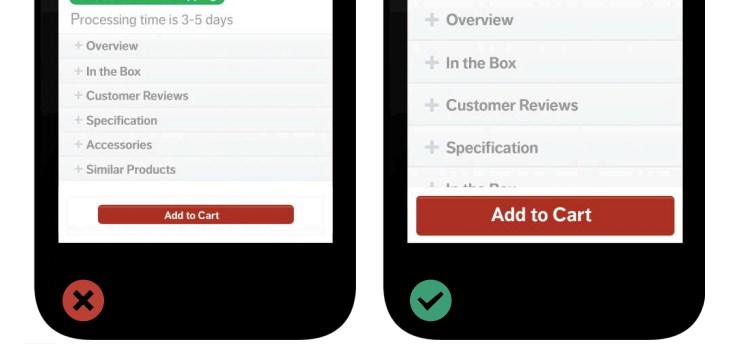
Размер имеет значение. Если хотите заставить пользователя искренне возненавидеть ваш сайт, заставьте его читать текст маленьким шрифтом и пытаться попадать большим пальцам по миниатюрным кнопочкам. Так что размеры шрифтов, кнопок и других элементов интерфейса, очень важны в процессе адаптации сайта под использование на мобильных устройствах.

Рекомендуется использовать 14 pt в качестве базового размера шрифта, или, настроить все таким образом, чтобы размер шрифта масштабировался в зависимости от устройства посетителям. Что касается кнопок, чем они больше, тем меньше вероятность того, что пользователь пропустит их, или нажмет не на ту кнопку, по ошибке.
Откажитесь от всплывающих окон. Они часто используются для увеличения базы email-рассылки или количества подписчиков в социальных сетях. И если на десктопных компьютерах это смотрится нормально, то на экране смартфона такое окно будет закрывать весь контент и явно раздражать пользователей.
Поэтому, если вы используете pop-up окна на своем сайте, лучше настроить их отображение таким образом, чтобы пользователям мобильных они не показывались. Тем более, что часто их сложно закрыть, и это доставляет определенные неудобства.
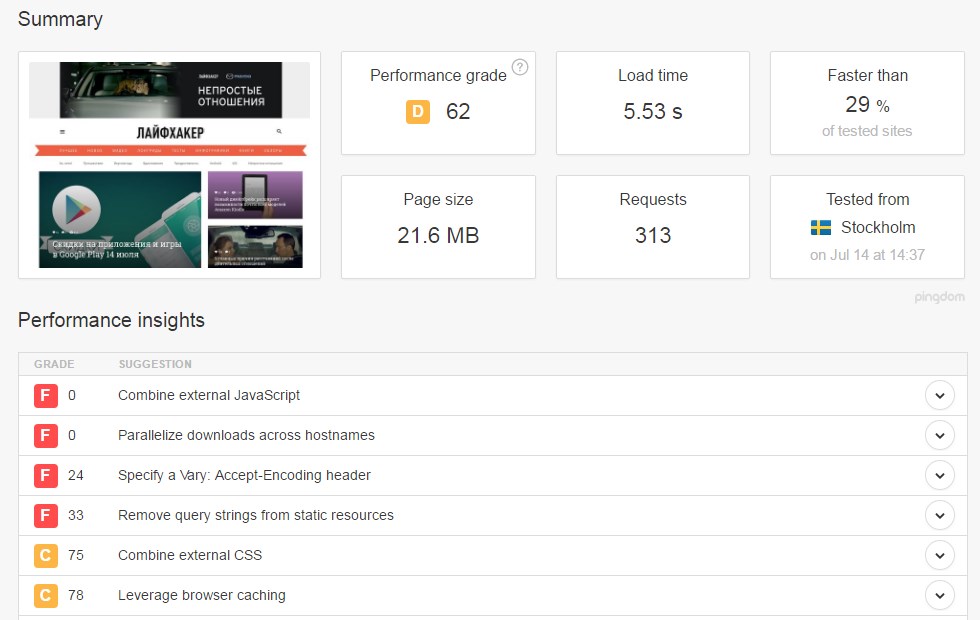
Скорость загрузки тоже важна. Для мобильных пользователей, в отличие от владельцев настольных компьютеров, это очень важный момент. Особенно, если доступ осуществляется не путем подключения к Wi-Fi, а посредством использования мобильных сотовых сетей.

И дело не только в росте показателя отказов, который увеличивается при медленной работе сайта. Например, Google учитывает скорость загрузки сайта в качестве одного из фактора ранжирования, и настоятельно рекомендует работать над улучшением этого показателя, если стоит задача сделать сайт mobile-friendly.
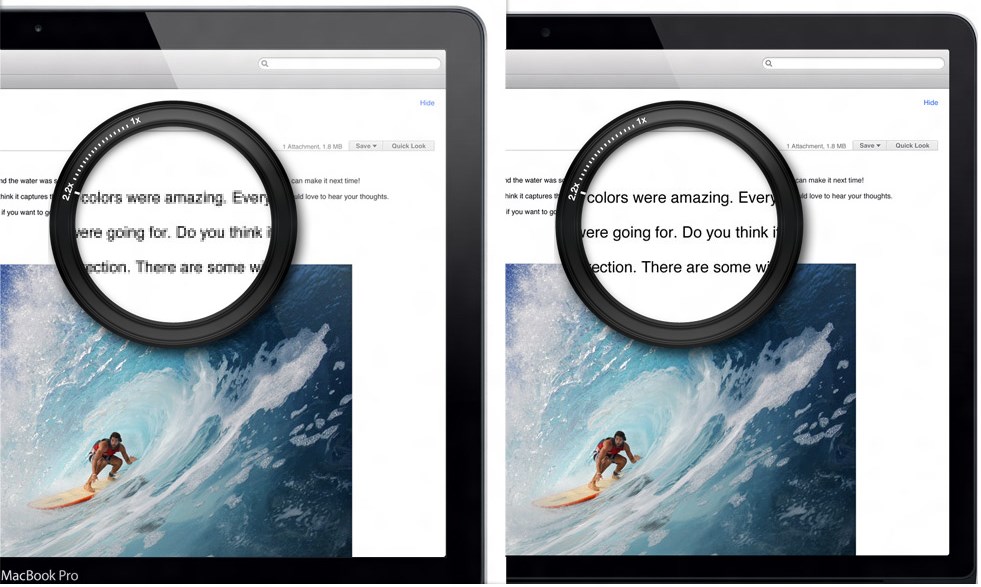
Изображения высокого разрешения. На адаптивном веб-сайте это позволит вам обеспечить действительно высокое качество пользовательского опыта. Например, iOS-устройства Apple последние 2-3 года выпускаются с экранами высокой четкости (retina), на которых картинки, адаптированные под стандартное разрешение ноутбука, могут выглядеть размыто и некачественно.
Использование на сайте изображений с высоким разрешением, позволит избежать нечеткого или размытого изображения на retina-экранах.

И дело не только в технике Apple, экраны высокого разрешения являются общим трендом, и повсеместный переход на их использование даже на компьютерах под управлением ОС Windows, неизбежен в перспективе ближайших несколько лет.
А для того, чтобы это не повлияло на скорость загрузки, обязательно позаботьтесь о предварительной оптимизации изображений при помощи графических редакторов.
Упростите навигацию. Это один из важных моментов, который влияет на конверсию. Навигация на сайте должна быть реализована таким образом, чтобы для поиска нужной информации, пользователю нужно было приложить минимум усилий. Поэтому, лучше избегать лишней вложенности, выпадающих списков и других подобных вещей.
Оптимизируйте формы. Если изначально они содержат много полей, оставьте только те, которые помогут вам получить от пользователя лишь самую необходимую информацию, например, имя и номер телефона.
Также, для упрощения взаимодействия, можно использовать и ряд технологий, изначально доступных для мобильных устройств, например, определение местоположения. Если вам важно знать город, в котором проживает пользователь, он может подставляться автоматически, благодаря технологии геолокации.
Резюме и ключевые моменты
Как видите, особых сложностей в решении задачи оптимизации сайта под мобильные нет, и вы уверенно можете использовать перечисленные советы для работы над своими или клиентскими проектами.
Определение дружественного для мобильных пользователей сайта можно свести к нескольким тезисам. Любой ресурс можно с уверенностью назвать mobile-friendly если он отвечает следующим критериям:
- с контентом удобно работать на смартфоне, без масштабирования и других подобных действий;
- текст легко читается на маленьком экране;
- кнопки большие и легко нажимаются пальцем;
- скорость загрузки страниц высокая;
- отсутствуют всплывающие окна и другие раздражающие элементы.
И еще. Обязательно все тестируйте. Если вы уже заказали разработку адаптивного дизайна и внедрили его, потратьте немного времени, и самостоятельно проверьте сайт при помощи инструментов перечисленных в начале статьи.
А также, просто попробуйте поработать с ним в качестве пользователя, с тех мобильных устройств, которые есть у вас лично. Так вы будете точно уверены, что все работает хорошо.



 Как найти ссылки на сайты конкурентов: проверенные инструменты
Как найти ссылки на сайты конкурентов: проверенные инструменты  Воруем у конкурентов: что можно узнать анализируя чужие сайты и как это сделать
Воруем у конкурентов: что можно узнать анализируя чужие сайты и как это сделать  Делегирование в SEO: почему работать нужно не 12 часов, а головой
Делегирование в SEO: почему работать нужно не 12 часов, а головой 10 причин высокого показателя отказов на сайте и что с этим делать
10 причин высокого показателя отказов на сайте и что с этим делать 9 основных KPI в SEO для оценки эффективности продвижения
9 основных KPI в SEO для оценки эффективности продвижения Как найти ссылки на сайты конкурентов: проверенные инструменты
Как найти ссылки на сайты конкурентов: проверенные инструменты Как делать крауд-маркетинг так, чтобы это работало
Как делать крауд-маркетинг так, чтобы это работало Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов
Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска
Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска Хабовые страницы в SEO: используем контент-хабы как инструмент для роста
Хабовые страницы в SEO: используем контент-хабы как инструмент для роста