Mobile-first индекс: как оптимизировать сайт под мобильные в новых реалиях

Mobile-first индекс уже не новость, с июля 2019 Google по умолчанию использует его для всех новых веб-ресурсов. Действующие сайты на него переводят постепенно, их владельцы получают соответствующее уведомление в Search Console.
Суть данных изменений алгоритма в том, что при сканировании и ранжировании, Google в первую очередь оценивает релевантность мобильной версии сайта, качество ее адаптации под смартфоны и прочие мобильные устройства. А уже после этого — десктопной. Соответственно, сайтам у которых с этим все хорошо, будут иметь преимущество при ранжировании.
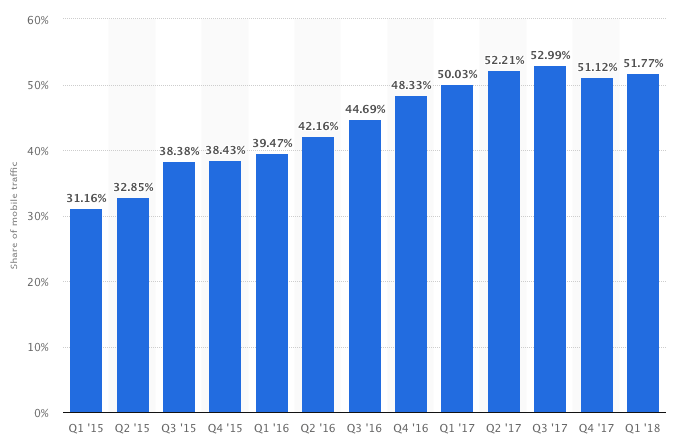
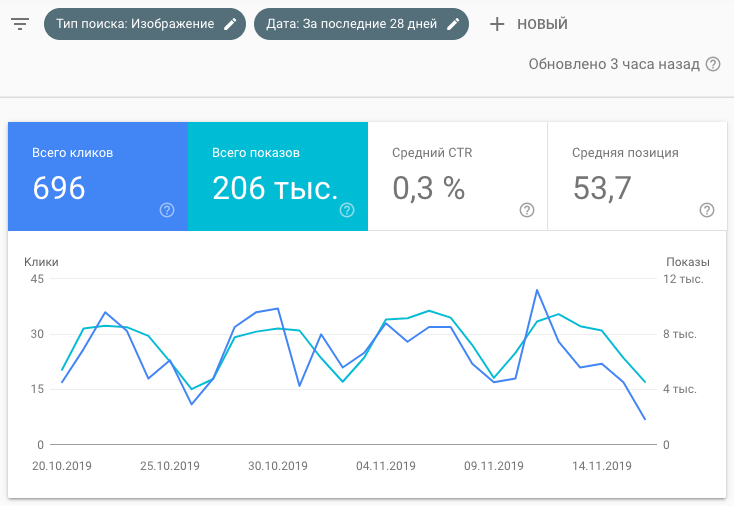
Вот как выглядит динамика мобильного трафика, по данным Google, в среднем по миру:

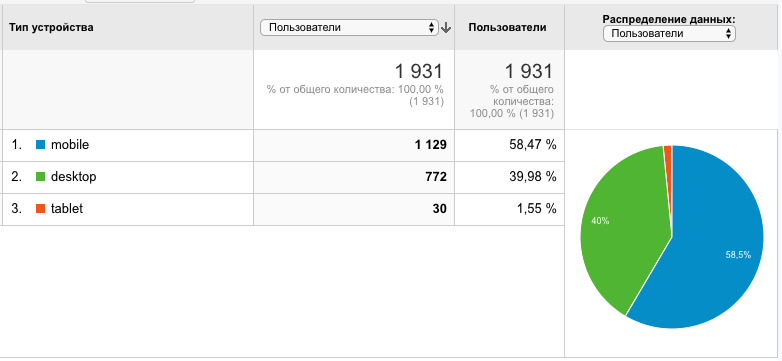
В отчете аналитики, в разделе Аудитория -> Мобильные устройства -> Обзор, вы можете посмотреть отчет по своим сайтам. И скорее всего, статистика, которую вы там увидите, будет иметь плюс-минус следующий вид:

То есть, доля мобильного трафика или сравнима, или даже больше десктопного. С учетом этого, аргументы, почему необходимо сделать свой сайт максимально дружественным к мобильным, очевидны для каждого.
Как проверить скорость загрузки и отображение своего сайта на мобильных
Есть много инструментов, которые позволяют получить необходимую информацию, но рекомендуем обратить внимание в первую очередь на следующие:
- Google PageSpeed Insight. Базовый инструмент, позволяющий быстро проанализировать скорость загрузки вашего сайта (мобильные и десктопы).
- Google Mobile Friendly Test. Комплексная проверка страницы с точки зрения удобства для мобильных (не только скорость, но и другие параметры).
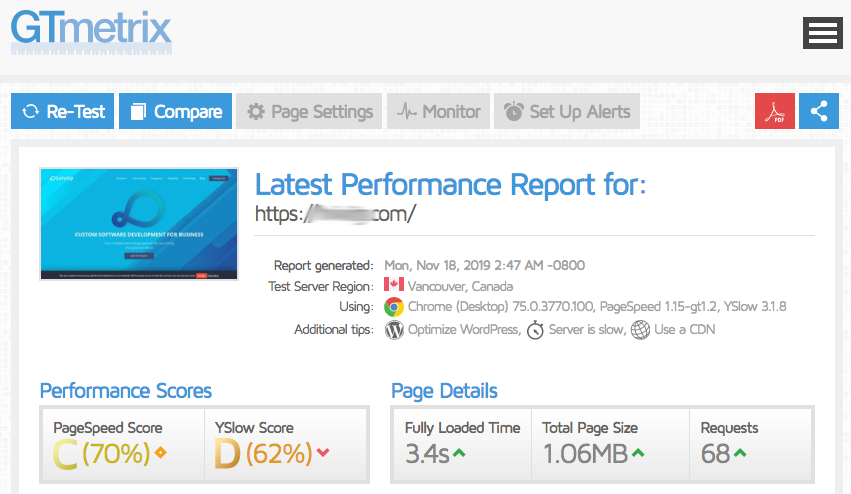
- GTmetrix.com. Еще один анализатор скорости, наиболее продвинутый из нашего списка, на выходе выдает подробные рекомендации о проблемах, которые негативно влияют на скорость, и советы как их исправить.
- Iloveadaptive.com. Позволяет проверить как страницы сайта отображаются на экранах различных размеров (десктопы, смартфоны, планшеты), с шаблонами популярных устройств и богатым набором доступных опций.
Также, в Search Console есть полезный отчет «Удобство для мобильных», в котором можно найти сведения об ошибках, если вдруг что-то отображается неправильно.
8 рекомендаций как улучшить оптимизацию сайта под мобильные
1. Начните с адаптивного дизайна. Есть несколько способов реализации мобильной версии сайта (например, на отдельном поддомене), но использование адаптивного дизайна – наиболее беспроблемный вариант. Если вы используете популярную CMS типа WordPress или OpenCart, то хорошая новость в том, что практически каждая платная тема дизайна для них, будет адаптивной уже «с коробки».
Даже довольно старый дизайн перевести на адаптивную верстку – тоже не проблема. Хороший специалист справиться с этой задачей за несколько дней, и стоить такая работа будет сравнительно недорого.

2. Контент должен быть одинаковым. Тексты, видео, изображения, содержимое ALT и метатегов Title/Description – все это должно быть абсолютно одинаковым для десктопной и мобильной версии сайта. Иногда мобильный вариант намеренно делают более упрощенным, но это в итоге может привести к проблемам с ранжированием и индексированием.
3. Сфокусируйтесь на улучшении скорости. Скорость сайта имеет значение независимо от того, как посетители вашего сайта находят вас и какие устройства они используют. Но для мобильной аудитории это особенно важно, так как такие пользователи обычно взаимодействуют с сайтами на ходу, подключаясь через 3G.
Может быть, они ищут место, где поесть или приятно провести время, инструкции о том, как решить какую-то задачу, или просто ищут что-то интересное, чтобы почитать по дороге на работу. В любом случае, у них нет ни желания ни времени ждать загрузки медленного сайта.
Подключите плагины для кэширования, устраните технические ошибки, оптимизируйте скрипты, уменьшайте размер изображений при загрузке. Все это положительно повлияет на скорость.

4. Не ленитесь тестировать вручную. Возьмите несколько моделей смартфонов в коллег, если есть возможность, то и планшеты, и повторите транзакционный путь пользователя. Попробуйте отправить заявку через форму, оформить покупку, оставить отзыв и т. д., в зависимости от типа сайта.
5. Наймите специалиста для тонкого тюнинга. Некоторые вещи можно улучшить только путем оптимизации на уровне кода, поэтому для того, чтобы их реализовать, нужно привлекать специалистов по верстке и программированию. Например, оптимизация запросов к базе данных и интеграция некоторых возможностей в дизайн, вместо использования плагинов, может очень хорошо повлиять на производительность.
6. Адаптируйте метаданные. Данные из Title и Description в большинстве случаев используются поиском при формировании сниппетов, особенно в Google. Нужно учитывать, что в мобильной выдаче обычно отображается меньше информации, поэтому нужно убедиться, что все хорошо. Содержимое ALT тоже нужно заполнять, так как это позволяет получать переходы и с поиска по изображениям.

7. Шрифты и читабельность. Размер шрифтов, их цвет и контрастность с фоном, тоже являются немаловажным фактором, так как влияют на поведенческие факторы. Пользователь не должен изощряться с масштабированием и терпеть прочие подобные неудобства.
8. Внимание на пользовательский опыт. У всех перечисленных выше пунктов, есть кое-что общее – их целью являются обеспечение максимально удобного использования сайта для конечного пользователя.
Медленные и неудобные сайты не генерируют продаж, они редко занимают топовые места в выдаче, и уж точно долго там не удерживаются. Поэтому, задача любого владельца сайта – обеспечить одинаково хороший опыт для любого посетителя, независимо от того, какие устройство он использует для взаимодействия с ним.
Стоит ли переходить на AMP и Турбостраницы?
Технологии ускоренной загрузки страниц были представлены Google и Яндексом соответственно, и активно продвигаются поисковиками как полезный для владельцев сайтов инструмент.
Если попробовать описать кратко, то суть в том, что страницы сайта переводятся в специальный упрощенный формат и кэшируются на сервере поисковой системы. В результате, при запросе со стороны пользователя, страница загружается практически мгновенно.
Это явный плюс, но есть и минусы:
- дополнительные технические работы по сайту;
- AMP и турбостраницы не поддерживают сложный функционал (корзина в интернет-магазине, различные интерактивные элементы и т. д.);
- могут возникнуть проблемы с индексацией, если неправильно настроить каноникалы, и прочие подобные неожиданности.
Фактически, реализация AMP и турбостраниц – вариант, который стоит рассматривать в первую очередь новостным сайтам и крупным контентным-проектам без сложного функционала. В остальных случаях, возможная выгода не стоит затраченных усилий и рисков.
Подведем итоги
Уже три года как мобильный трафик превысил трафик с десктопных устройств по всему миру, и тренд на дальнейший рост его объемов, сохраниться в ближайшем будущем. Все это привело к глобальным изменениям и в отрасли интернет-маркетинга в том числе.
Задача любого владельца сайта сейчас в том, чтобы сделать свой ресурс максимально адаптированным под мобильные, обеспечить высокую скорость его работы и корректность работы всего функционала. Основные рекомендации как этого добиться, мы перечислили в этой статье, и надеемся она поможет вам в решении этой задачи.
А у вас есть что добавить к нашему списку? Поделитесь своим опытом в комментариях!

 Как оптимизировать сайт под голосовой и визуальный поиск
Как оптимизировать сайт под голосовой и визуальный поиск  Можно ли продвигать сайт без внешних ссылок?
Можно ли продвигать сайт без внешних ссылок?  8 причин, почему сайт начинает терять трафик и как это исправить
8 причин, почему сайт начинает терять трафик и как это исправить  Делегирование в SEO: почему работать нужно не 12 часов, а головой
Делегирование в SEO: почему работать нужно не 12 часов, а головой 10 причин высокого показателя отказов на сайте и что с этим делать
10 причин высокого показателя отказов на сайте и что с этим делать 9 основных KPI в SEO для оценки эффективности продвижения
9 основных KPI в SEO для оценки эффективности продвижения Как найти ссылки на сайты конкурентов: проверенные инструменты
Как найти ссылки на сайты конкурентов: проверенные инструменты Как делать крауд-маркетинг так, чтобы это работало
Как делать крауд-маркетинг так, чтобы это работало Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов
Уходим в отрыв: 7 способов сделать свой сайт лучше, чем у конкурентов Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска
Как повысить дополнительную ценность страницы, чтобы получать больше трафика с поиска Хабовые страницы в SEO: используем контент-хабы как инструмент для роста
Хабовые страницы в SEO: используем контент-хабы как инструмент для роста